Webseiten in der Sekundärsprache anlegen
Erklärungen im Voraus
Ein Webauftritt besteht aus zwei Sprachbäumen: Dem Primär- und dem Sekundärsprachbaum. Sprachvermischungen sind unbedingt zu vermeiden. Daher haben wir die klare Trennung der Sprachbäume.
Gemäß unserer Webseitenpolicy ist es verpflichtend die Startseite Ihres Webauftritts in Deutsch und Englisch anzubieten - alle anderen Seiten sind optional zweisprachig darzustellen. Wünschenswert ist es, möglichst viele Seiten zu übersetzen. Denken Sie dabei an Ihre Zielgruppe. Die Hochschulkommunikation vermittelt Ihnen bei Bedarf Kontakt zu einem Übersetzungsbüro.
Hinweis in der Navigation der Zweitsprache
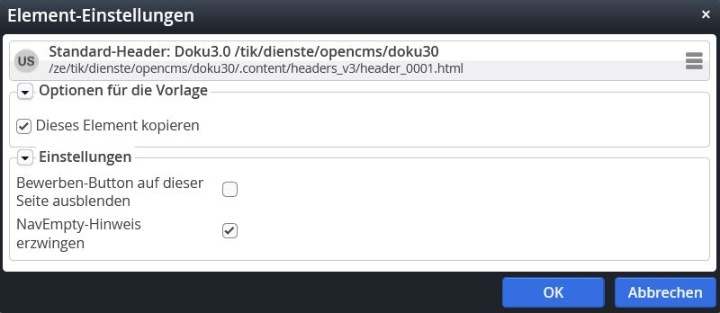
Sollten Sie lediglich die Startseite zweisprachig zur Verfügung stellen, erscheint in der Navigation des Hamburger-Menüs automatisch ein Hinweis, der darauf aufmerksam macht, dass wenige Inhalte im ausgewählten Sprachbaum verfügbar sind. Mit einem Klick auf den Hinweis in deutscher oder englischer Sprache wird der Besucher in den Sprachbaum mit mehr Inhalt weitergeleitet. Sie können den Hinweis jedoch auch dann verwenden, wenn nur wenige weitere Seiten des Webauftritts übersetzt wurden. Dafür muss die Anzeige des Hinweises erzwungen werden, indem Sie in den Element-Einstellungen (Zahnrad-Symbol) des Headers ein Häkchen setzen bei „NavEmpty-Hinweis erzwingen“ .
Mehrsprachigkeit auf Inhaltsebene
Vorbereitungen für Sprachverknüpfungen
Stellen Sie Ihre Seiten der Primärsprache komplett fertig und pflegen Sie die Inhalte in der Sekundärsprache der einzelnen Seitenelemente aus den Seiten der Primärsprache direkt mit ein.
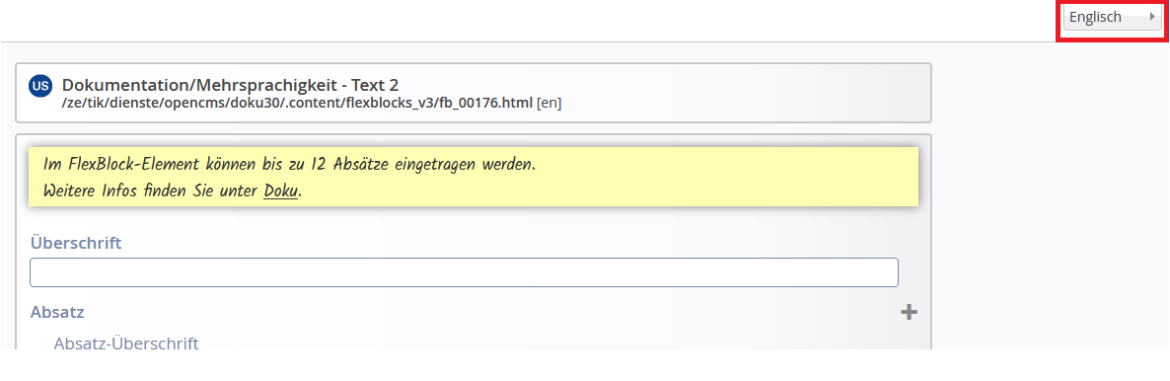
Klicken Sie nun auf Ihre Sekundärsprache, beispielsweise „Englisch”, so können Sie die Inhalte des entsprechenden Seitenelements, hier Flexblock, auch mit Ihrer Sekundärsprache befüllen. Sie können während der Bearbeitung zwischen den Sprachen wechseln.
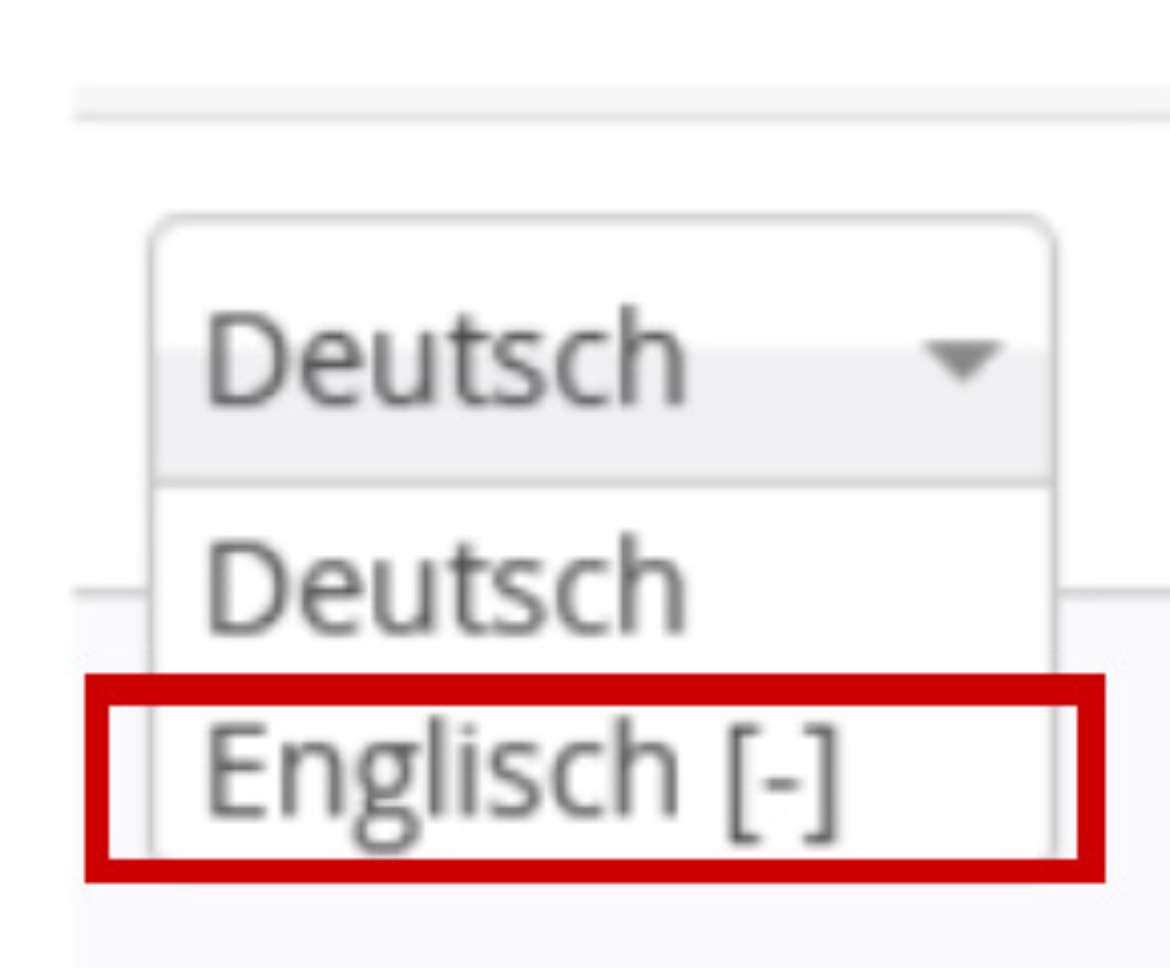
Ist Ihre Primärsprache beispielsweise Deutsch und Ihre Sekundärsprache Englisch, wie im obigen Bild, dann können Sie alle Inhalte der Seitenelemente parallel in Deutsch und Englisch einpflegen. Klicken Sie hierzu im Flexblock oben rechts in der Bearbeitungsleiste auf das Feld „Deutsch”, so erscheint eine Auswahl Ihrer Primär- und Sekundärsprache. Wenn Sie noch keine Inhalte in Ihrer Sekundärsprache, hier Englisch, eingepflegt haben, dann erkennen Sie das an dem „Englisch [-]” Minus in den eckigen Klammern dahinter.
Das Werkzeug „Sprache kopieren” auf Inhaltsebene
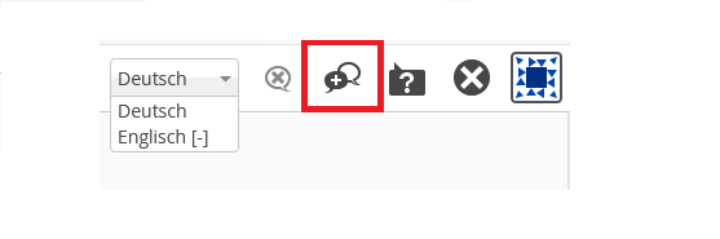
Sie haben die Möglichkeit über das Werkzeug „Sprache kopieren” Inhalte von einer Sprache in die andere Sprache zu kopieren. Der Vorteil besteht vor allem darin, dass Sie Bildpfade und Links, die Sie beispielsweise in Ihrer Primärsprache bereits eingepflegt haben, nicht nochmals händisch in Ihrer Sekundärsprache einpflegen müssen. Klicken Sie auf das „Plus-Doppelte Sprechblesen” neben dem „Sprachwechsler”, um zu dem Werkzeug „Sprache kopieren” zu gelangen.
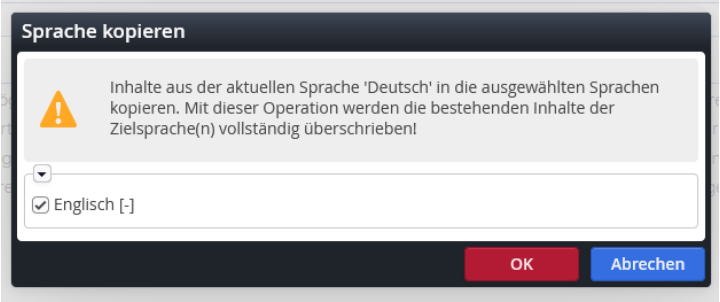
Setzen Sie einen Haken für die gewünschte Zielsprache, in diesem Fall Englisch. Bestätigen Sie mit „OK” und alle Inhalte des Elements werden kopiert.
Bitte beachten Sie, dass Sie so nur auf Inhaltsebene kopieren, unabhängig davon, ob die Containerseiten bereits sprachverknüpft sind oder nicht. Ihre Seiten verknüpfen Sie mit dem Werkzeug „Sprachvergleich” im Sitemap-Editor verknüpfen, dann funktioniert auch der der „Sprachumschalter” auf Ihrer Seite.
Fremdsprachige Wörter oder Zitate barrierefrei einsetzen
Im Grundsatz gilt, dass Sprachen auf den Webseiten sauber zu trennen sind. Englische Sätze haben in deutschen Seiten nichts verloren – und umgekehrt.
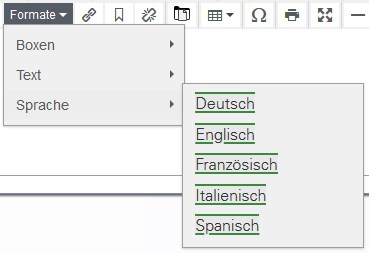
Weil aber manche Eigennamen oder Fachbegriffe nicht übersetzt werden können, ist es erforderlich, diese Wörter mit ihrer korrekten Sprache auszuzeichnen. Das ist z.B. für Barrierefreiheit wichtig. Screenreader wechseln dann den Sprachmodus und lesen Fremdworte in ihrer Ursprungssprache vor. Der Text-Editor bietet Ihnen darum eine komfortable Einstell-Möglichkeit: Im Reiter „Formate“ gibt es die Auswahl „Sprache“. Markieren Sie im Text das fremdsprachige Wort und wählen Sie die korrekte Sprache aus.
Der markierte Text bekommt eine unsichtbare Markierung im Quelltext, z.B. <span lang="en"></span> für ein englisches Wort. Achten Sie darauf, die richtige Sprache zu wählen, damit Screenreader auch richtig vorlesen. Fehlt Ihre Sprache in der Vorauswahl, ergänzen Sie bitte auf entsprechende Weise den Wert nach ISO 629-1 im Quelltext (Button „<>“ im Editor).
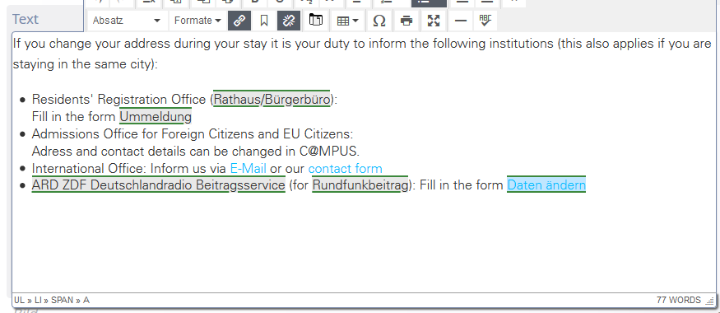
Zur einfacheren Erkennbarkeit hebt der Editor die gekennzeichneten Passagen hervor. Im Online-Modus und auf der Seitenvorschau sind die Sprach-markierten Wörter optisch unauffällig. Das sollen Sie auch sein: Hervorhebungen, die die Bedeutung nicht betonen sollen, stören nur den Lesefluss.
Das Werkzeug „Sprachvergleich” im Sitemap-Editor
- Seiten vergleichen (Gegenüberstellung Ihrer Seiten in der Primär- und Sekundärsprache.)
- Seiten inklusive Inhalt kopieren (Seite liegt in einer Sprache vor)
- Seiten verknüpfen (Seiten liegen in beiden Sprachen vor)
Seiten inklusive Inhalt verknüpfen
1. Anwendungsfall: Seite liegt in einer Sprache vor
Wenn Ihre Seite bislang nur in Ihrer Primärsprache vorliegt, dann müssen Sie eine neue Sprachversion anlegen.
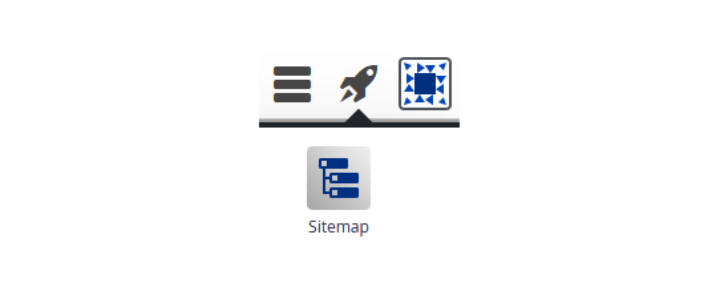
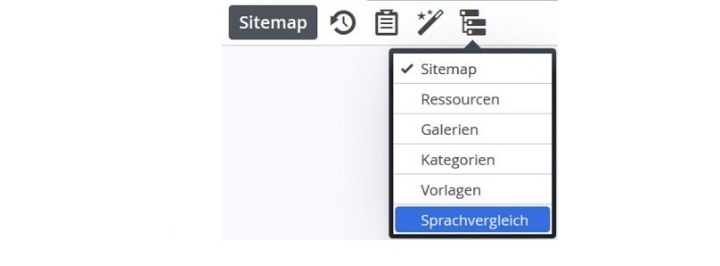
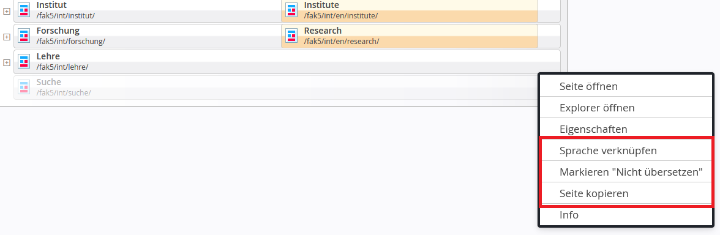
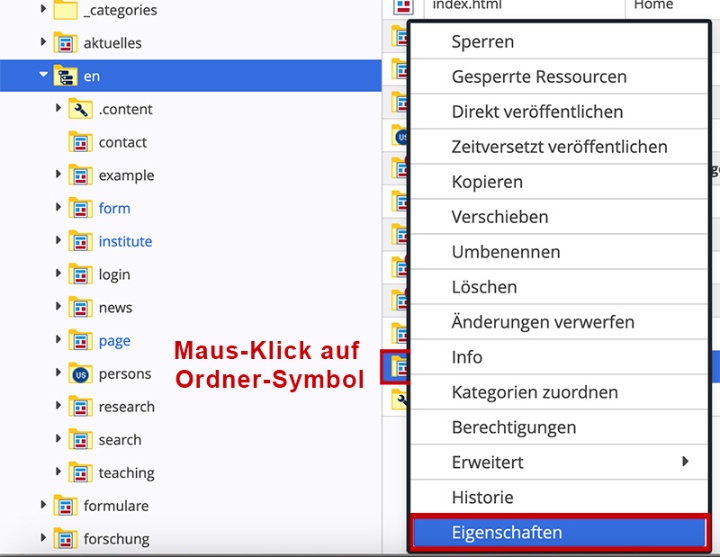
Öffnen Sie über das Sitemap-Symbol das Auswahlfenster „Sprachvergleich“ (siehe Screenshot). Der Sitemap-Editor wechselt dann in eine neue Ansicht. In dieser sehen Sie, welche Seiten bereits verknüpft sind und welche nicht (siehe Screenshot). Bei den Seiten, die noch nicht sprachverknüpft sind, können Sie über das Hamburger-Menü folgende Optionen auswählen:
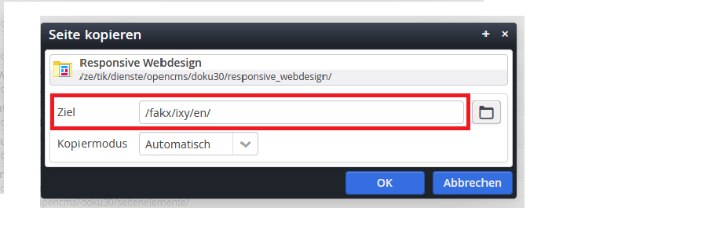
Es öffnet sich obiges Fenster, in das Sie den Zielpfad für die kopierte Seite in der Sekundärsprache eintragen. Achten Sie beim Eintragen des Zielpfades unbedingt darauf, dass Sie den Ordner Ihrer Sekundärsprache miteintragen, hier „en“. Außerdem müssen Sie den Ordnernamen übersetzen, damit die Internetadresse (URL) stimmt.
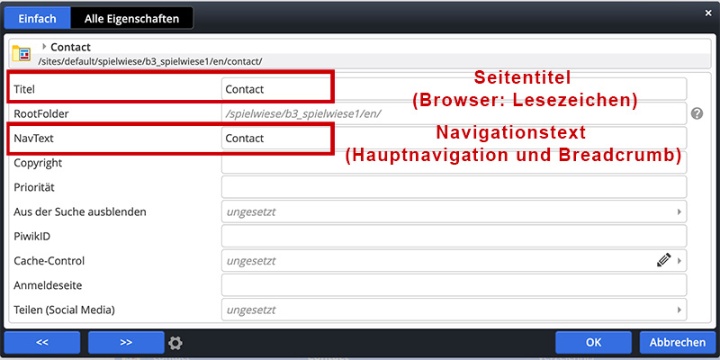
Achtung für englische Seitentitel und Navigationstexte:
In der Explorer-Ansicht den Seitentitel und den Navigationstext des Ordners (in Eigenschaften) im „en“-Zweig und bei der „index.html“ übersetzen.
Wenn Sie nun wieder in den Seiteneditor wechseln, erscheint oben rechts auf Ihrer Seite im Sprachumschalter DE/EN. Haben Sie davor bereits alles gut vorbereitet und alle Seitenelementein der Containerpage der Primärsprache auch in Ihrer Sekundärsprache mitgepflegt, erscheinen nach der Sprachverknüpfung alle Inhalte zweisprachig.
Seiten verknüpfen
2. Anwendungsfall: Seite liegt in beiden Sprachen vor
Wenn Ihre Seiten bereits in beiden Sprachen vorliegen, dann müssen Sie die beiden entsprechenden Seiten miteinander verknüpfen.
Öffnen Sie ausgehend von Ihrer Primärsprache über das Sitemap-Symbol das Auswahlfenster „Sprachvergleich“ (siehe Screenshot). Der Sitemap-Editor wechselt dann in eine neue Ansicht. In dieser sehen Sie, welche Seiten bereits verknüpft sind und welche nicht (siehe Screenshot). Bei den Seiten, die noch nicht sprachverknüpft sind, können Sie über das Hamburger-Menü folgende Optionen auswählen:
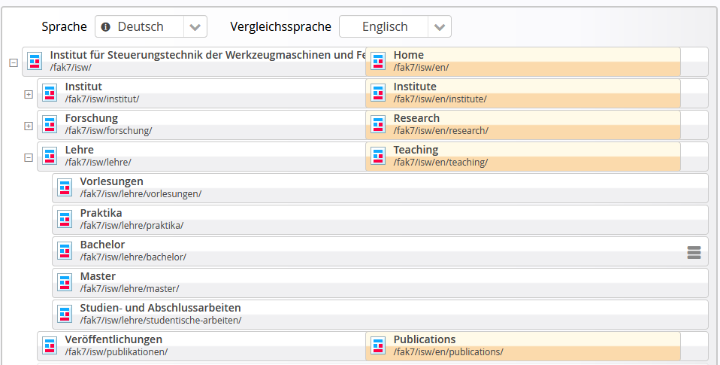
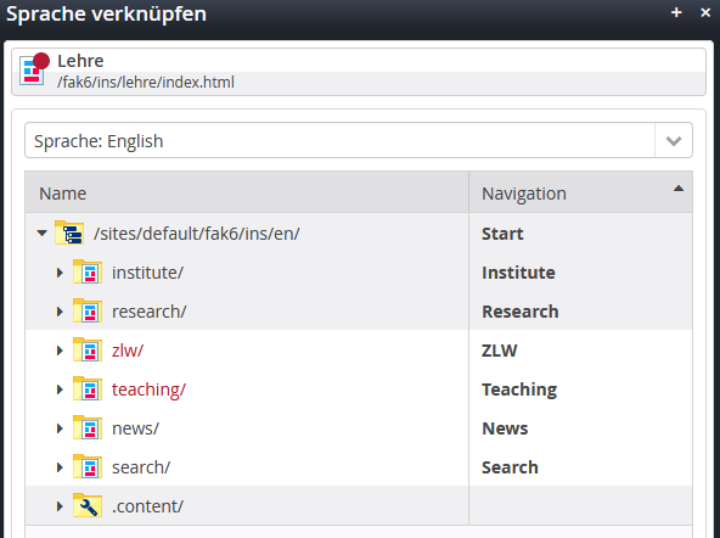
Beachten Sie, dass die grau hinterlegten Seiten bereits sprachverknüpft sind und die weiß hinterlegten Seiten noch verknüpft werden können. Wollen Sie eine Seite verknüpfen, dann klicken Sie auf Ihren gewünschten Zielordner. Die Ordner lassen sich über die Pfeile auf der linken Seite noch weiter aufklappen. Durch Anklicken des gewünschten Zielordners werden die Seiten der Primär- und Sekundärsprache miteinander verknüpft. Sie gelangen dann wieder zurück zur Sitemap. Die sprachverknüpften Seiten erscheinen dann im Sprachvergleich nebeneinander (Seiten der Primärsprache in grau und auf der linken Seite und Seiten der Sekundärsprache in orange und auf der rechten Seite).
Wollen Sie noch weitere Seiten miteinander verknüpfen, wiederholen Sie den Vorgang einfach.
Wenn Sie nun wieder in den Seiteneditor wechseln, erscheint oben rechts auf Ihrer Seite im Sprachumschalter DE/EN. Haben Sie davor bereits alles gut vorbereitet und alle Seitenelementein der Containerpage der Primärsprache auch in Ihrer Sekundärsprache mitgepflegt, erscheinen nach der Sprachverknüpfung alle Inhalte zweisprachig.
Sprachumschalter bei Detailseiten
Damit Detailseiten eines Typs den richtigen Sprachumschalter (bzw. den Link auf die Sekundärsprache) erhalten, müssen folgende Punkte erfüllt sein:
- Die jeweiligen Containerpages der Detailseiten müssen sprachverknüpft sein.
- Das Detailelement besitzt den geforderten Sprachknoten (der Sekundärsprache).
- Das Detailelement liegt nicht in der Sekundärsprache vor, aber der konfigurierte Sprach-Fallback erlaubt die Nutzung einer alternativen Sprache.
Vergleich der Implementierung vor KW 2/21
Die alte Implementierung unterschied nicht 2. und 3., sondern erzeugte immer einen Link auf die Sekundärsprache. Es erfolgte damit ein impliziter Sprach-Fallback.
Die Vorteile der neuen Lösung sind mehr Flexibilität. Sollten Sie die Sprach-Fallbacks benutzen, dann können Sie für einen Typ oder eine einzelne Ressource durch Setzen (und Überschreiben) der Eigenschaft locale gezielt den Sprachumschalter steuern.
Hinweise zum Sprach-Fallback
Es wird die Eigenschaft locale benutzt. Sie definiert als Liste zwei Einstellungen:
- die Sprache der aktuellen Site und
- den Fallback auf eine Sprachversion, falls eine Ressource eine Sprache nicht besitzt.
Diese Liste ist in der Regel „de,en“ („en“ darf genommen werden, falls „de“ nicht existiert). Im Englischen hätten Sie die umgekehrte Variante „en,de“. Festgelegt wird die Eigenschaft (mindestens) am Startordner Ihrer Sub-Site.