Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Aussehen und Funktion
Wir können im Ausreißer-Layout verschiedene Elemente als Ausreißer-Element rechts oder links vom Text einsetzen. Das bedeutet: Wir können pro Zeile zwei Flexblocks nebeneinander verwenden oder einen Text-Flexblock mit einer Box kombinieren.
Der Vorteil am Ausreißer-Layout: Wir können die Seite durch diese Elemente auflockern und abwechslungsreich gestalten sowie den Leserinnen und Lesern die Informationen anschaulicher präsentieren.
Ausreißer-Boxen im responsiven Design
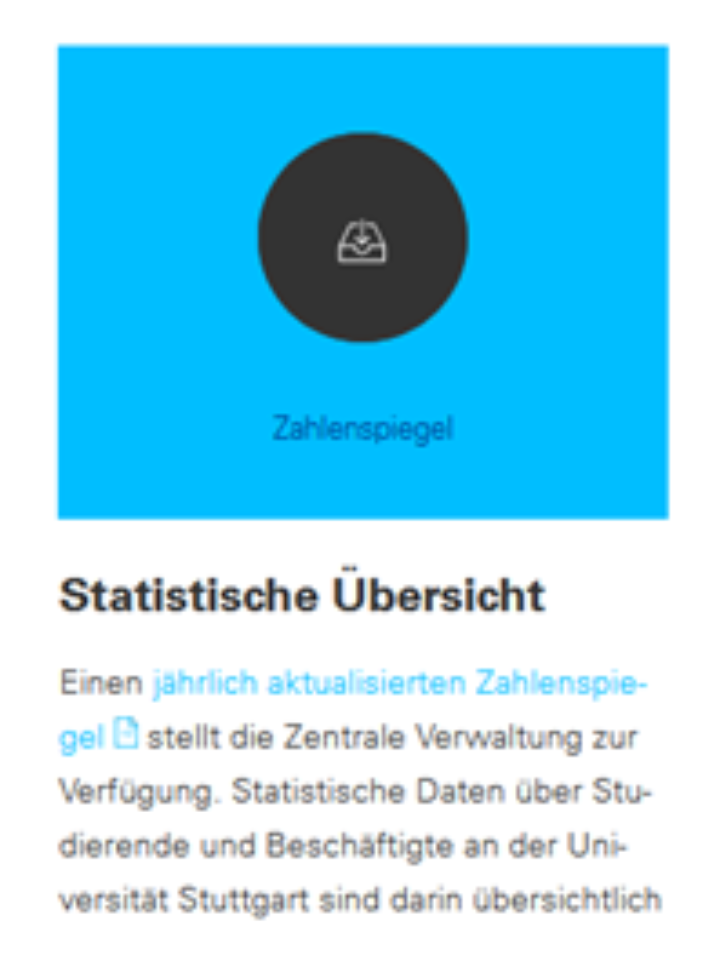
Bei der einspaltigen Darstellung auf dem Smartphone gibt es bei den Ausreißern eine Besonderheit: Sie springen immer über die daneben stehende Layoutrow (6 cols), werden also auf dem Handy oberhalb des Texts angezeigt. Eine Icon-Box im Ausreißer rechts neben einem Textblock sieht auf dem Smartphone also wie auf dem Screenshot aus.
Überschriften für Ausreißer korrekt platzieren
Wichtig: Wer den Ausreißer als inhaltliche Ergänzung zum Textblock nutzt, sollte darum die Überschrift in einem extra Flexblock in einer eigenen Layoutrow in der Standardbreite (8 cols) oberhalb der beiden Elementen anlegen (siehe Screenshot oder testen Sie es hier auf der Seite, indem Sie das Browserfenster auf die Größe eines Smartphone- Bildschirms ziehen). Somit steht in der Handy-Ansicht zuerst die Überschrift, dann der Ausreißer und darunter folgt der Text.