Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
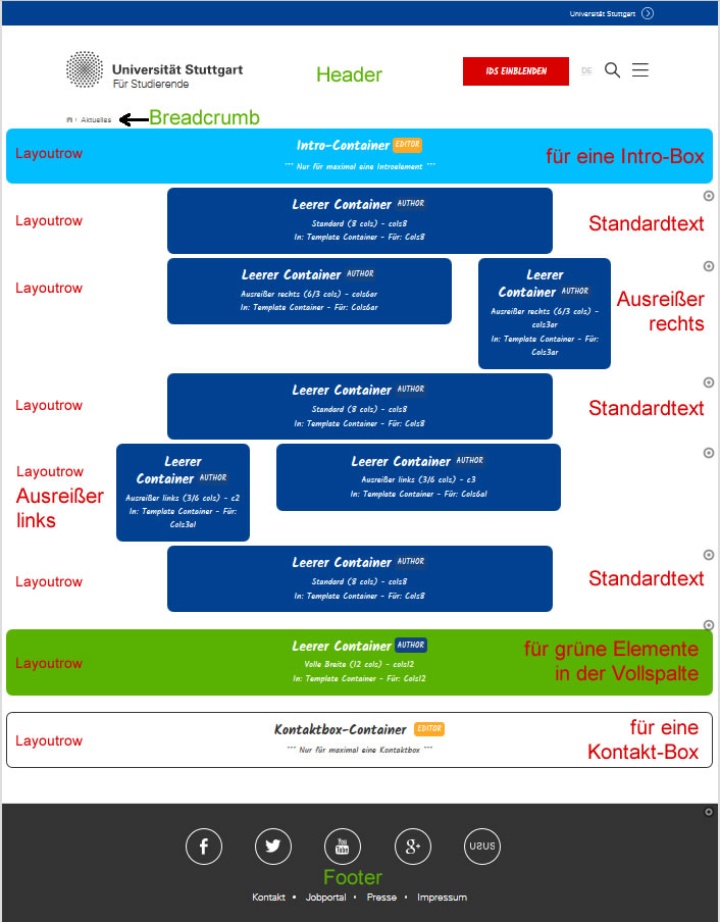
Intro-Box (Pflichtelement)
Das Intro-Element ist ein Bereich mit hellblauem Hintergrund als einheitlicher Seitenbeginn jeder Uni-Stuttgart-Seite (abgesehen von der Startseite). Es enthält eine Dachzeile, eine Überschrift und den Vorspann der Seite, also die Zusammenfassung der zentralen Informationen genau dieser Seite.
- Layout: Volle Breite = 12 (das heißt, wir können dieses Element nur in die Layout-Variante „volle Breite“ einfügen)
- Position: immer direkt unter dem Header
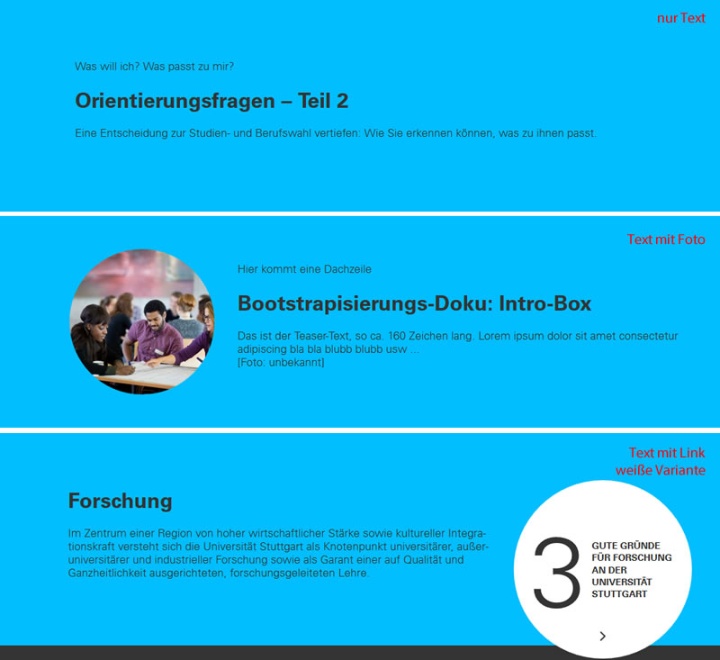
- nur Text
- Text und kreisförmiges Bild, links im Kreis (Informationen zum Zuschneiden des Bildes lesen Sie in der Doku zu den Mitarbeiter-Datensätzen)
- Text und Link, rechts im schwarzen oder weißen Kreis
Für Webauftritte von Instituten und Fakultäten darf statt der blauen die farbneutrale Variante der Introboxen zum Einsatz kommen. Die Entscheidung, ob blau oder farbneutral, gilt jeweils für den kompletten Webauftritt – also alle Seiten innerhalb der jeweiligen Domain, eingeschlossen die Detailseiten.
Bedingungen
- Die Einstellung führt das OpenCms-Team durch.
- Institute müssen sicherstellen, dass ihre Grafiken in ausreichender Auflösung vorliegen. Ist das nicht der Fall, dürfen sie nicht die graue Variante verwenden.
- Die Auswahl der farbneutralen Version mit breitem Bild oder der mit kleinem Bild gilt für komplette Seitenbäume. Eine Auswahl für einzelne Containerseiten ist nicht möglich.
- Es ist nicht erlaubt, auf der Startseite eine farbneutrale Version ohne Bild zu verwenden. Startseiten müssen entweder mit einer blauen Introbox, dem großen Slider, einem Bild in voller Breite oder der farbneutralen Introbox mit Bild anfangen.
Farbneutrale Version mit breitem Bild
In der Höhe der blauen Introbox gibt es ein Bild, darunter einen grauen Streifen mit optionaler Dachzeile, verpflichtendem Titel und verpflichtendem Teasertext.
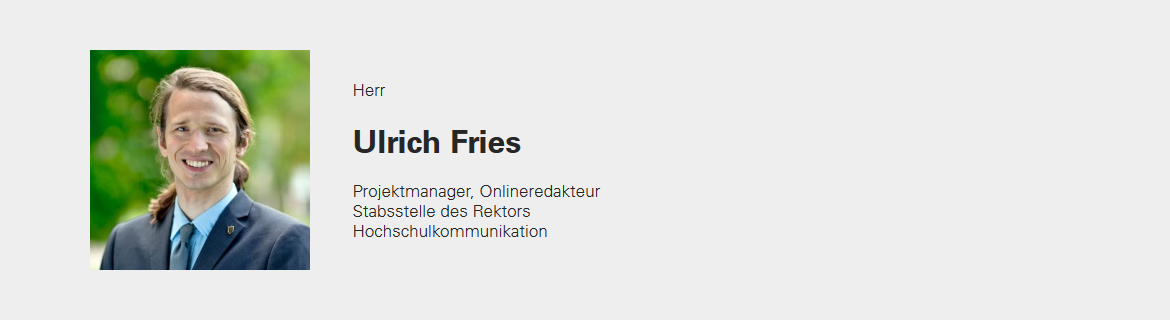
Farbneutrale Version mit kleinem Bild
Eine alternative Variante der farbneutralen Introbox ist mit kleinem (rechteckigem) Bild möglich. Die Höhe entspricht allen anderen Introboxen. Gibt es keine Skalierungsangaben, verwendet das Bild die Proportionen der hochgeladenen Datei. Beliebige Rechteckformen sind also möglich.
Diese Konfiguration ist ebenfalls nur durch OpenCms-Admins steuerbar. Es wird empfohlen, auch bei der Version mit breitem Bild diese Variante mit kleinem Bild für die Team- bzw. Personenseiten zu beantragen.
Farbneutrale Version ohne Bild
Ist kein Bild vorhanden, erscheint statt des blauen ein grauer Balken. Damit ist mit Positionierung und Höhe ein Wiedererkennungswert gegeben und dem Anspruch einzelner Institute Rechnung getragen, zu ihren Grafiken eine neutrale Farbsprache zu erhalten.
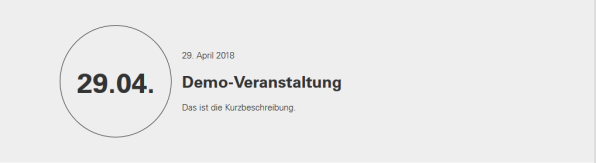
Farbneutrale Version für Veranstaltungen
Die farbneutrale Version für Veranstaltungen entspricht bis auf die Farbe der blauen Variante.
Im Intro-Element steht eine knackige Zusammenfassung des Inhalts der Seite, so dass alle, die auf der Seite landen, gleich sehen, ob diese Seite für sie relevant/informativ sein könnte oder nicht. Die Überschrift ist gleichzeitig der Seitentitel im Browser und bei Google-Suchanfragen. Der Teaser ist der Text, der als Description (Beschreibung) auf der Suchergebnisseite angezeigt wird.
Außerdem sind die wichtigsten Keywords enthalten, nach denen potenzielle Leserinnen und Leser dieser Seite vermutlich in Suchmaschinen suchen. Es lohnt sich also besonders, wenn wir etwas Zeit ins Texten dieses Inhalts investieren.
Eingabefelder in OpenCms:
- Dachzeile (optional): maximal 80 Zeichen inklusive Leerzeichen
- Überschrift (Pflicht): maximal 50 Zeichen inklusive Leerzeichen
- Vorspann (Pflicht): maximal 160 Zeichen inklusive Leerzeichen
- Bild (optional), Bildtitel, Copyrightangabe und Beschreibung
- Link auf eine andere interne Webseite, ein PDF oder ähnliches (optional)
- Linktext, der im Intro-Element-Kreis lesbar und anklickbar ist
- URL der verlinkten Website, Dateiname des verlinkten PDF, …
Bildbearbeitung in OpenCms
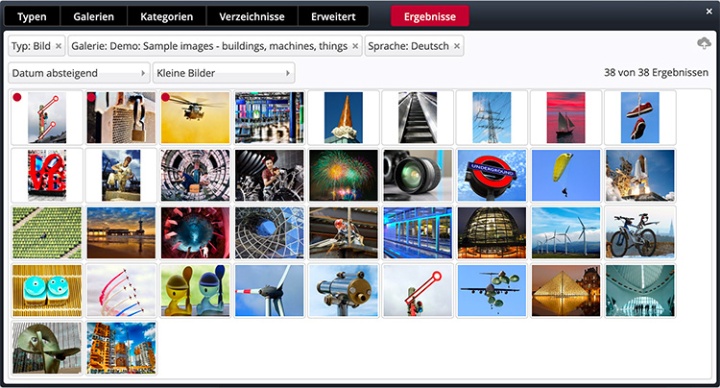
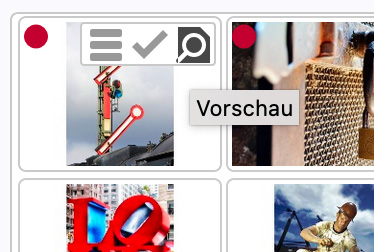
Typischer Weise werden Bilder in OpenCms mit "Bilder-Galerien" verwaltet, die eine Übersicht aus sogenannten Thumbnails generieren, um die Auswahl für den Content Manager so einfach wie möglich zu halten.
Über die Vorschau kommen Sie in die Detailansicht zur Bildverarbeitung:

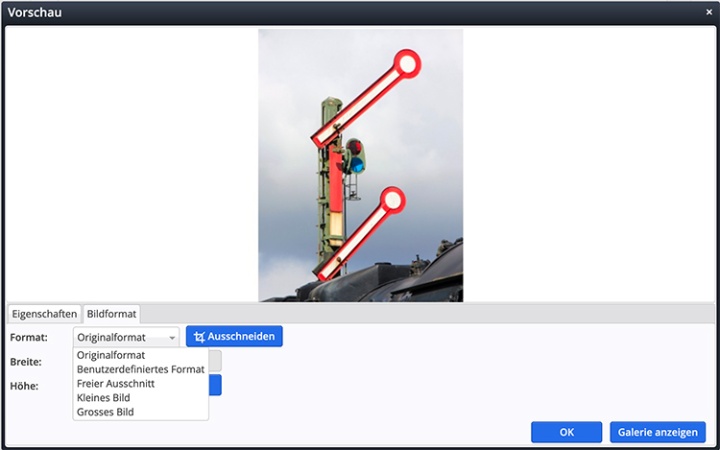
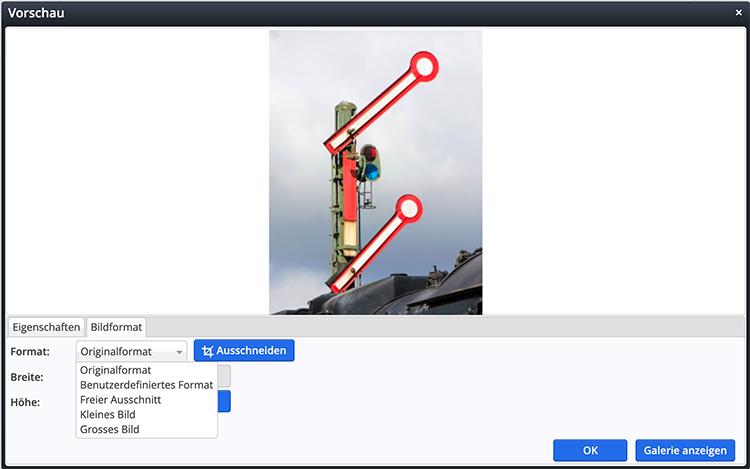
In der Vorschauansicht können Sie Bilder verarbeiten:

In OpenCms können folgende Grafikformate JPG, GIF (keine animierten), PNG und SVG verwendet werden.
In OpenCms ist in der Zwischenzeit beim Upload eine automatische Skalierung realisiert. Grafiken werden auf 3840x3840 Pixel (quadratisches UHD-Format, ab dem 6.3.23, ehemals 2000x2000) skaliert.
Die Skalierung erfolgt automatisch auf alle Upload-Varianten, egal ob als Einzeldatei oder in einem ZIP-Archiv mit automatischem Entpacken.
OpenCms hat eine integrierte Bildverarbeitung und Bildskalierung, mit Funktionen zur Auswahl eines Bildausschnitts.
Auf diese Weise ist es einfach, häufig verwendet Bildformate, wie JPEG, GIF, PNG, TIF usw., zu bearbeiten und zu gewährleisten, dass die Ausgabe in ein Template immer das gewünschte Format aufweist.
Die Nutzung der Grafiken kann innerhalb einer Website mehrfach geschehen, z.B. in einer Vorschau als kleines Thumbnail und einer qualitativ hochwertigen Detailansicht. Das Ziel ist es, die Grafik nur einmalig im System zu speichern und davon alle notwendigen Varianten abzuleiten. Dies leistet OpenCms und konvertiert aufgrund Ihrer Anweisung.
Im Reiter "Bildformate" können Sie festlegen welche Art der Bildverarbeitung Sie verwenden wollen.
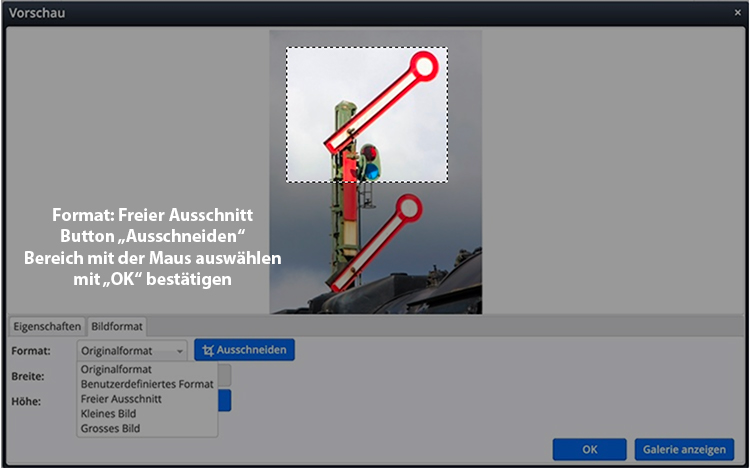
Beispiel: Format: Freier Ausschnitt -> Button „Ausschneiden“ -> Bereich mit der Maus auswählen ->mit „OK“ bestätigen.

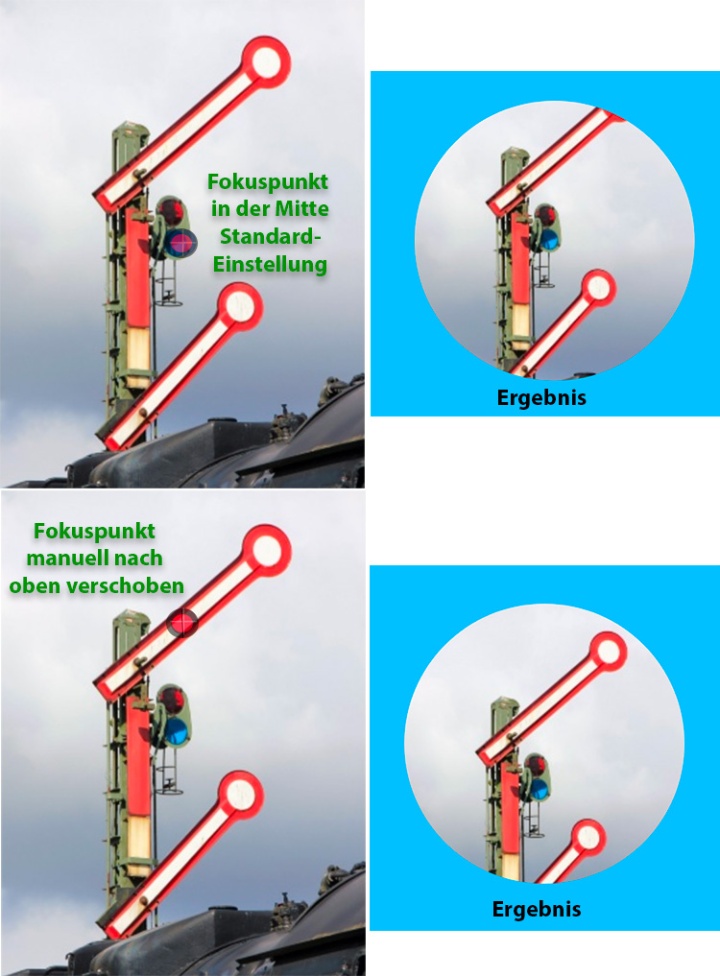
Bilder werden an vielen Stellen (z.B. in der Introbox) auf ein vorgegebenes Seitenverhältnis (z.B. quadratisch) beschnitten. Bisher wurde immer um den Bildmittelpunkt herum ausgeschnitten. Mit dem neuen Fokuspunkt (ab V11.0.2) haben Sie die Möglichkeit diesen Punkt selbst festzulegen. Er kann einmal pro Bild definiert werden. Benutzen Sie nach der Festlegung einen Bildausschnitt, der nicht den Fokuspunkt enthält, bleibt er in dieser Ausgabe ungenutzt.
Die Skalierung erfolgt seitenverhältnistreu.