Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Das Übersichts-Element in der Standard-Ausgabe kann nur verwendet werden, wenn es dementsprechende Unterseiten mit Introboxen gibt.
Übersichts-Element
Das Übersichtselement kündigt als grafisches Element mit Teaser-Text sowie Bildern weiterführende Inhalte an. Seine Inhalte sind nicht im Element selbst hinterlegt, sondern es zieht sie je nach Einstellung aus den Intro-Boxen der Unterseiten oder den konfiguierten Datenquellen.
Es gibt zwei Darstellungsvarianten: Eine Standard-Ausgabe als Bereichsübersicht und eine als grafische Liste von häufigen Elementen, die Sie anteasern möchten.
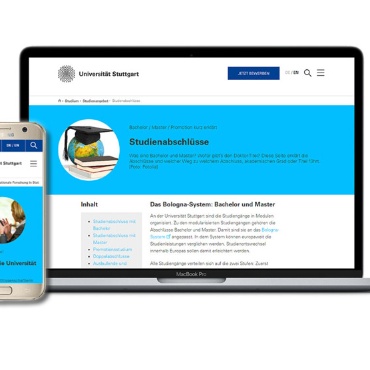
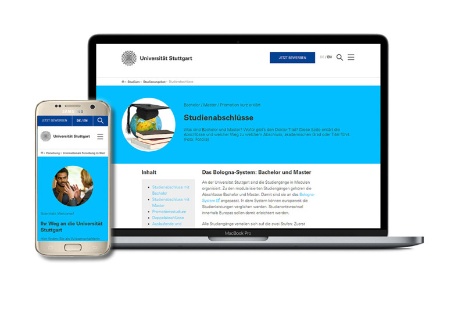
1. Standard-Ausgabe
Das Übersichtselement in der Standard-Ausgabe kündigt prominent mit Teaser-Text sowie Bildern und/oder Pfeil-Icons vor blauem Hintergrund weiterführende, tieferliegende Inhalte an. Der Text und eventuelle Bilder stammen aus den Intro-Boxen der Unterseiten.
Das Übersichtselement in der Standard-Ausgabe steht auf allen Knotenseiten, das heißt auf allen Webseiten, die Unterseiten in der Navigation haben, und verweist direkt auf die Punkte der Unterebene. So sollen die Nutzerinnen und Nutzer unserer Webseiten schnell sehen, welche Themen mit den Inhalten dieser Knotenseite verbunden sind, und über die Links schnell dorthin kommen - auch ohne die Navigation nutzen zu müssen.
Ein Beispiel: Unter „Universität – Uni für alle“ gibt es drei Unterpunkte in der Navigation: „Kinder- & Familienangebote“, „Gasthörer“ und „Vorträge“. Das Übersichts-Element auf der Seite „Uni für alle“ hat also drei Einträge – für jede Unterseite einen. In der Navigationsebene unterhalb von „Universität – Profil“ sind hingegen acht Navigationspunkte vorhanden, also hat das Übersichts-Element auf dieser Seite „Profil“ acht Einträge.
2. Bildkachel-Darstellung (dynamische Linkgruppen)
Die Bildkachel-Darstellung des Übersichts-Elements entspricht im Aussehen den Linkgruppen: Unter großen quadratischen, runden oder rechteckigen Bildern stehen Überschriften und optional Teasertexte. Durch die Darstellung in voller Breite sind die Bildkacheln ein Blickfang und lenken die Aufmerksamkeit auf sich. Sie nutzen das Element, um bestimmte Inhalte, z. B. Forschungsprojekte, optisch ansprechend zu präsentieren.
Der Vorteil in der Funktion gegenüber statischen Linkgruppen: Sie legen einmal fest, unter welchen Kriterien Elemente im Übersichtselement gelistet werden. Sobald z. B. eine Introbox oder eine Veranstaltung den Kriterien entspricht, erscheint die dazugehörige Seite samt Intro-Bild, Überschrift und Teasertext im Übersichtselement.
Bitte beachten: Weil die Bildkachel-Darstellung des Übersichtselements einen grafisch-optischen Zweck hat, ist sie auch nur für Elemente mit Bildern sinnvoll. Wenn Sie Elemente ohne Bilder dynamisch verlinken möchten, verwenden Sie die Dateiliste.
Das Übersichtselement kann nur in der grünen Layoutzeile mit voller Breite (12 cols) platziert werden.
Bezüglich der Position auf der gesamten Seite empfiehlt es sich, das Übersichts-Element mit seiner Standard-Ausgabe eher weiter unten zu platzieren, zum Beispiel direkt über der Fußzeile oder über der Kontaktbox. Zwischen der Intro-Box und dem Übersichts-Element sollten Sie mindestens ein weiteres Element mit weißem Hintergrund platziert haben.
Verwenden Sie das Übersichtselement mit der Bildkachel-Darstellung, bieten sich Platzierungen überall dort an, wo Sie eine grafische Auflistung von Objekten wünschen.
Das Übersichtselement bietet zwei Formatierungs-Varianten in den Seitenelement-Einstellungen:
- Standard-Ausgabe: Anzeige von Überschriften und Teasern der untergeordneten Seiten.
- Bildkachel-Darstellung (dynamische Linkgruppen): Eine flexible Übersicht von Elementen mit Schwerpunkt auf Bilder.
1. Standard-Ausgabe
Sie können im Übersichtselement die Unterseiten auf zwei Arten darstellen:
- mit Bildern
- mit Pfeil-Icons ohne Bild
2. Bildkachel-Darstellung (dynamische Linkgruppen)
Die Bildkachel-Darstellung des Übersichtselements teasert Introboxen von Containerseiten, News, Veranstaltungen und Mitarbeiter*innen als grafische Liste an. Optisch entspricht die Ausgabe den Möglichkeiten mit dem Element-Typ „Linkgruppen“, nur dass die Linklisten aus den Linkgruppen nicht mit dabei sind.
- In den Element-Einstellungen (Zahnrad) können die Bilder entweder als Kreise, Quadrate oder als Rechtecke im 4:3-Format ausgegeben werden.
- Bei der Spalten-Anzahl haben Sie die Wahl zwischen zwei, drei und vier Spalten
- sowie einer einspaltigen Darstellung, bei der links das Bild steht und rechts der Teaser. Diese einspaltige Variante benöitgt dass der Teaser-Text aktiviert ist.
- Die Spaltenanzahl verringert sich auf mobilen Geräten entsprechend der Bildschirmgröße.
- Optional können Sie einstellen, ob das Übersichtselement einen Teaser-Text anzeigt oder nicht.
Unter bestimmten Umständen zeigt das Übersichtselement zu den Seiten auch jeweils ein Bild. Diese Bildanzeige unterliegt Regeln:
1) Auf der entsprechenden Unterseite muss in der Intro-Box die Variante „Bild“ ausgewählt sein.
2) In dieser Intro-Box der Unterseite muss das Häkchen bei „Zeige im Übersichtselement“ gesetzt sein.
3) Alle Einträge, bei denen diese Einstellung gewünscht ist, müssen mit dieser Einstellung ausgestattet sein.
4) In einer Reihe werden immer nur Bilder oder nur Kreise dargestellt. Eine Darstellung von einem Bild und einem Kreis in einer Reihe ist nicht möglich.
Um also Bilder nicht mehr anzeigen zu lassen, können Sie einfach die entsprechenden Häkchen in der zugehörigen Intro-Box entfernen. Dann werden die Seiten mit Pfeil-Icons dargestellt.
Optional können Sie eine Überschrift angeben.
Um Elemente angezeigt zu bekommen, aktivieren Sie im Datensatz des Übersichtselements die „Datenquelle“. Tragen Sie sinnvolle Werte mindestens in den Feldern „Seitenelement“, „Ordner“ und „Anzahl“ ein.
Alle wichtigen Informationen zur Konfiguration der Datenquelle lesen Sie in der Beschreibung zum Sub-Schema Datenquelle.
Das Übersichtselement in der Bildkachel-Darstellung listet Elemente folgender OpenCms-Typen:
- Introboxen von Container-Seiten (introbox_v3)
- Container-Seiten (containerpage) – die Inhalte kommen aus der Introbox
- News (news_v3)
- Veranstaltung (event_v3)
- Mitarbeiter*in (employee_v3)
- Forschungsprojekt aus FIS (fis-project)
Für alle weiteren Elemente kommt behelfsmäßig eine Ausgabe der Titel-Eigenschaft zum Einsatz.
Szenario: Unterseiten einer Seite auflisten
Bei Seiten mit vielen Unterseiten stößt die Standard-Darstellung des Übersichtselements an ihre Grenzen. Mit wenigen Angaben bei der Datenquelle können Sie auch mit der Bildkachel-Darstellung alle Unterseiten auflisten:
- Seitenelement
containerpage
- Ordner
- Der Pfad zum Verzeichnis der Seite, auf der Sie die Liste platzieren, endend mit dem letzten
/, z. B./fak11/ifp/projekte/
- Solr-Option
*:* -path:"%(link1)index.html"(schließt aus, dass die Seite selbst mit gelistet wird)
- Sortierschlüssel
NavPos_prop_s(für die Reihenfolge, die Sie mit der Sitemap erstellen)