Layoutzeilen benutzen
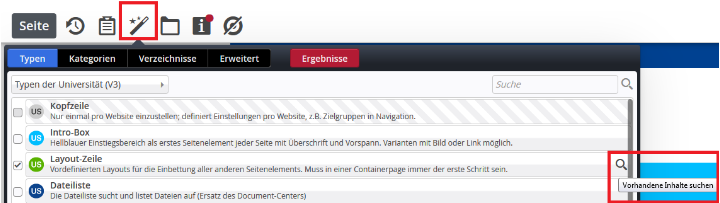
Mithilfe des Schachbrett-Symbols können die Layoutzeilen auf der Containerseite platziert werden. Halten Sie das Symbol gedrückt und ziehen die Zeile an die gewünschte Stelle Ihrer Containerseite.
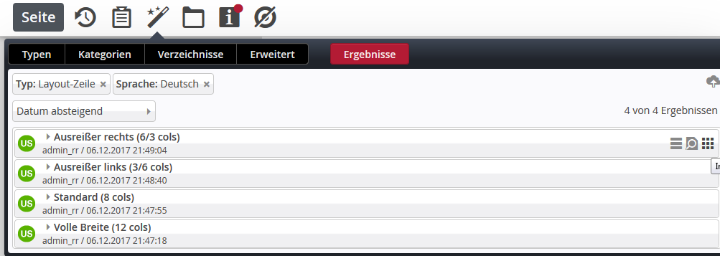
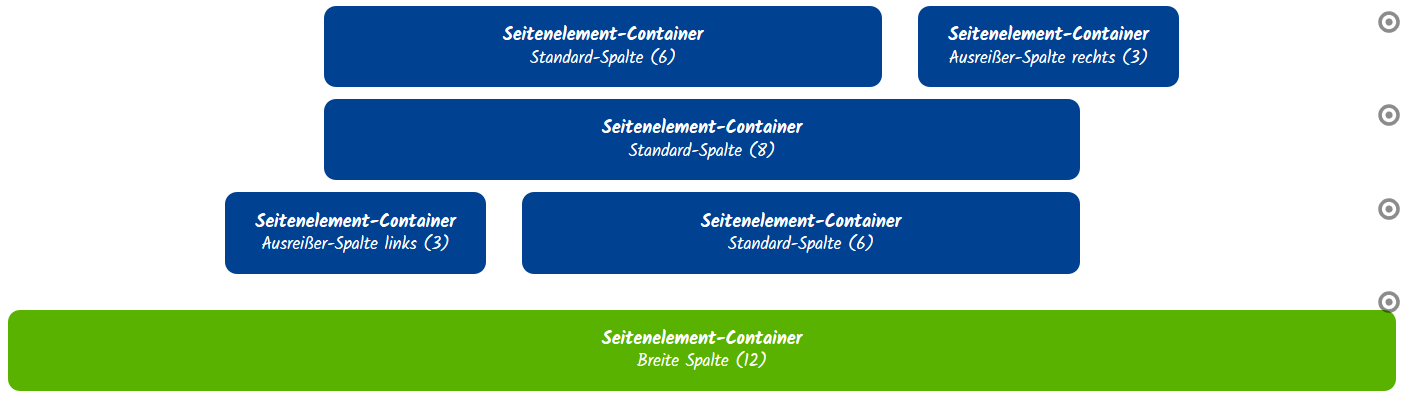
So sehen die Layoutzeilen aus, wenn sie in gleicher Reihenfolge wie in Bild 2 auf der Containerseite platziert werden und im nächsten Schritt mit Seitenelementen befüllt werden können.
Welches Seitenelement welche Layoutzeile benötigt, können Sie unserem Redaktionsleitfaden unter der tabellarischen Übersicht aller Seitenelemente (S. 26–30) entnehmen.
Layoutzeile konfigurieren
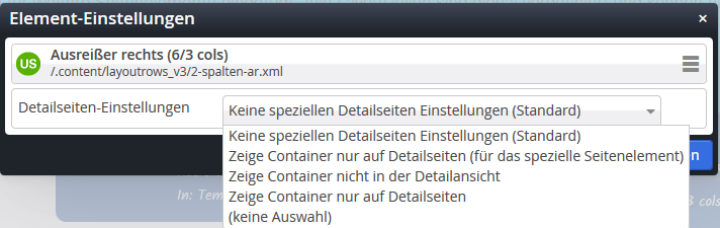
Layoutzeilen können Sie über das Zahnrad-Symbol (die Seiten-Elementeinstellung) konfigurieren. Die unterschiedlichen Einstellungen beeinflussen die Ausgabe auf Containerpage und Detailseite. Welche Einstellungsmöglichkeiten es gibt und wie diese vorgenommen werden, können Sie im untenstehenden Akkordeon nachlesen.
Containerpage und Detailseite
Detailseiten sind ausgewiesene Containerpages, in die Seitenelemente eines Typs eingebettet werden. Diese sind in der Sitemapkonfiguration (.content/.config) für Mitarbeiter*in-Profile, News, Veranstaltungen und Videos konfiguriert. Die eingetragenen Containerpages haben häufig eine Doppelfunktion: Sie sind eine normale Seite im Strukturbaum und gleichzeitig Detailseite mit einem variablen Detailelement. Welche Seitenelemente auf welche Weise auf diesen beiden Varianten bearbeitet oder ausgegeben werden, steuern die folgenden Seiteneinstellungen der Layoutzeile.
Die Befüllung der Seitenelemente erfolgt auf der Containerpage. Die Ausgabe erfolgt auf der Containerpage und auf der Detailseite.
Hinweis: Die Einstellung gilt nur für das spezielle Seitenelement.
Die Befüllung und Ausgabe der Seitenelemente erfolgt auf der Detailseite. Ein mögliches Anwendungsbeispiel ist, dass ein zusätzliches Seitenelement zu einem Detailelement ergänzt werden soll, z.B. eine News soll als Detailelement mit einem Videoelement angereichert werden.
Die Befüllung und Ausgabe der Seitenelemente erfolgt auf der Containerpage. Ein mögliches Anwendungsbeispiel ist, dass eine Mitarbeiterliste nur auf der Containerpage erscheinen soll und nicht auf der identischen Detailseite.
Die Befüllung der Seitenelemente erfolgt auf der Containerpage und die Ausgabe erfolgt unabhängig des Seitenelements auf der Detailseite. Ein mögliches Anwendungsbeispiel ist ein zusätzlicher "zurück zu"-Button nur auf der Detailseite mit Link zur Liste.
Graue Layoutzeile
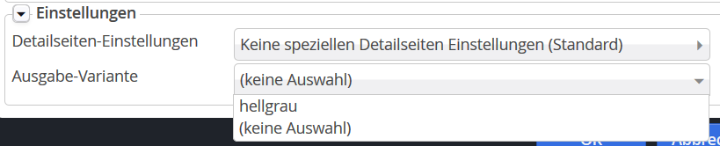
Um Themen auf einer Seite optisch zu bündeln können Sie die Layoutzeile mit einem schwachen hellgrauen Hintergrund hinterlegen. Die Einstellung „Ausgabe-Variante: hellgrau“ finden Sie in den Seitenelementeinstellungen (Zahnrad) hinter dem Bearbeitungspunkt. Eine ähnliche Funktion gibt es mit der Well-Formatierung für Absätze.
Beachten Sie: Der Farbunterschied im Vergleich zur regulären Layoutzeile ist sehr gering. Für Nutzerinnen und Nutzer mit geringer Kontrastwahrnehmung und bei Endgeräten mit schwachen Farbunterschieden ist das Grau nicht erkennbar.
Mehr Informationen zum Umbruchverhalten
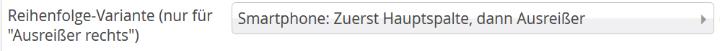
Ausreißer rechts: Anzeigereihenfolge für Smartphone ändern
Um die Reihenfolge der Desktop-Leserichtung beim „Ausreißer rechts“ auf schmalen Bildschirmen wie Smartphones beizubehalten, ist eine gesonderte Einstellung nötig. Wenn Sie also den links stehenden Hauptblock vertikal als erstes und erst darunter den rechts stehenden Ausreißer haben möchten, gehen Sie so vor:
- Gehen Sie in die Seiten-Elementeinstellung (Zahnrad hinter Bearbeitungspunkt) der Layoutzeile.
- Stellen Sie den Eintrag „Reihenfolge-Variante (nur für "Ausreißer rechts")“ auf den Wert „Smartphone: Zuerst Hauptspalte, dann Ausreißer“.