Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Allgemeines zum Seitenelement Bild
Mit dem Seitenelement Bild kann eine einzelne Abbildung auf der Seite platziert werden. Sie können das Bild zudem mit einem Alternativtext (Titel), Urheberinformationen und einer Beschreibung versehen. Das Element ist dafür vorgesehen, besonders aussagekräftige oder eindrucksvolle Bilder als Blickfang auf der Seite zu positionieren. Sinnvollerweise handelt es sich um eine hochauflösende Abbildung.
Abbildungen können alternativ auch in einem Flexblock platziert werden, dazu finden Sie hier eine Erläuterung. Im Gegensatz zum Seitenelement Bild kann der Flexblock jedoch nicht über die komplette Seitenbreite gehen. Das Seitenelement Bild ist dann sinnvoll, wenn die Abbildung im Fokus stehen soll und nicht nur einen Text illustriert.
Sie können für das Element Bild die Container mit Standard-Textbreite col8 oder Textbreite col6 sowie die Ausreißer-Elemente rechts und links davon nutzen. Außerdem kann das Seitenelement im Container mit der vollen Breite (col12) platziert werden, damit die Abbildung ganzseitig erscheint.
Wir können das Seitenelement Bild überall zwischen Intro-Box und Kontaktbox/Fußzeile setzen.
Auf schmalen Ausgabegeräten wird das Seitenelement automatisch in voller Bildschirmbreite gesetzt.
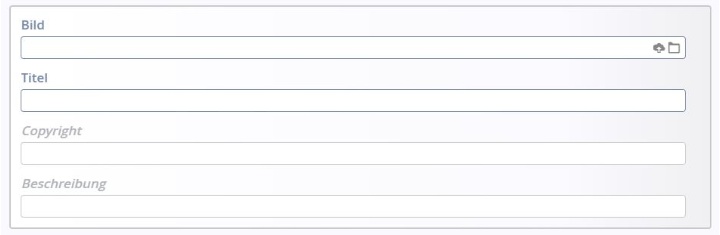
- Bild: Den richtigen Bildpfad finden wir, indem wir auf das Ordner-Symbol klicken und unter dem Punkt „Verzeichnisse“ bis zum gesuchten Ordner klicken. Vor dem Ordner setzen wir ein Häckchen und klicken im rechten Bereich der Zeile die Lupe an. Dann können wir das gewünschte Bild auswählen und auf der Seite platzieren. Lesen Sie in der Doku eine ausführliche Anleitung, wie Dateien in OpenCms hochgeladen werden. Den Bildausschnitt können wir selbst wählen, dazu gibt es ebenfalls eine Anleitung.
- Titel: Der Titel wird als Platzhalter beispielweise für Personen mit einer Sehbehinderung ausgegeben. Hier beschreiben wir, was auf dem Bild zu sehen ist. Aus Gründen der Barrierefreiheit darf dieses Feld nicht leer bleiben.
- Copyright: Bei „Copyright“ muss nur etwas eintragen werden, wenn die Bildrechte nicht der Universität Stuttgart, dem Institut oder der Einrichtung selbst gehören. Wenn Externe uns ein Bild zur Verfügung stellen, dann fügen wir hier den Fotografenhinweis ein (Beispiel: Bild: Max Mustermann).
- Beschreibung: Die Beschreibung ist eine erklärende Bildunterschrift, die unterhalb des Bilds ausgespielt wird. Das Ausfüllen dieses Felds ist optional.
Bildbearbeitung in OpenCms
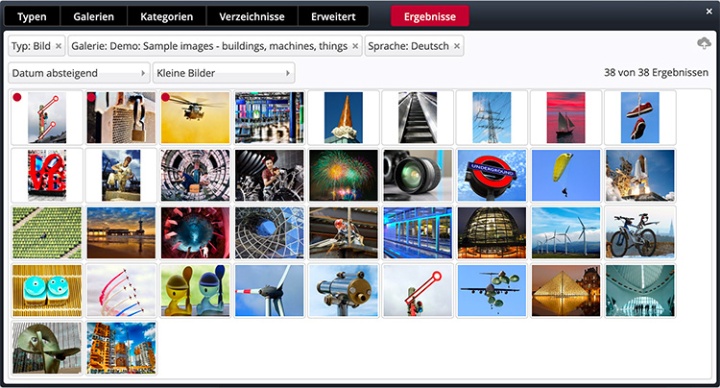
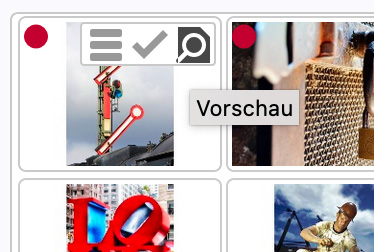
Typischer Weise werden Bilder in OpenCms mit "Bilder-Galerien" verwaltet, die eine Übersicht aus sogenannten Thumbnails generieren, um die Auswahl für den Content Manager so einfach wie möglich zu halten.
Über die Vorschau kommen Sie in die Detailansicht zur Bildverarbeitung:

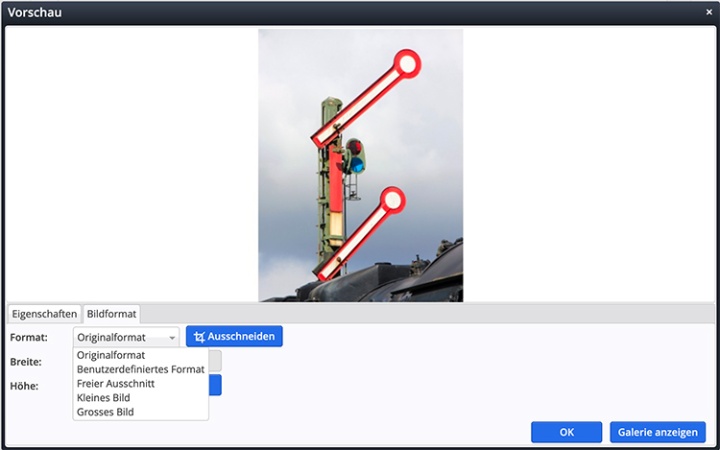
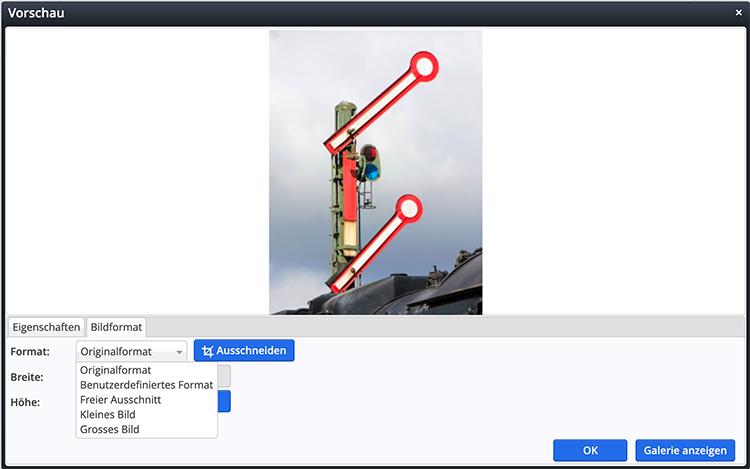
In der Vorschauansicht können Sie Bilder verarbeiten:

In OpenCms können folgende Grafikformate JPG, GIF (keine animierten), PNG und SVG verwendet werden.
In OpenCms ist in der Zwischenzeit beim Upload eine automatische Skalierung realisiert. Grafiken werden auf 3840x3840 Pixel (quadratisches UHD-Format, ab dem 6.3.23, ehemals 2000x2000) skaliert.
Die Skalierung erfolgt automatisch auf alle Upload-Varianten, egal ob als Einzeldatei oder in einem ZIP-Archiv mit automatischem Entpacken.
OpenCms hat eine integrierte Bildverarbeitung und Bildskalierung, mit Funktionen zur Auswahl eines Bildausschnitts.
Auf diese Weise ist es einfach, häufig verwendet Bildformate, wie JPEG, GIF, PNG, TIF usw., zu bearbeiten und zu gewährleisten, dass die Ausgabe in ein Template immer das gewünschte Format aufweist.
Die Nutzung der Grafiken kann innerhalb einer Website mehrfach geschehen, z.B. in einer Vorschau als kleines Thumbnail und einer qualitativ hochwertigen Detailansicht. Das Ziel ist es, die Grafik nur einmalig im System zu speichern und davon alle notwendigen Varianten abzuleiten. Dies leistet OpenCms und konvertiert aufgrund Ihrer Anweisung.
Im Reiter "Bildformate" können Sie festlegen welche Art der Bildverarbeitung Sie verwenden wollen.
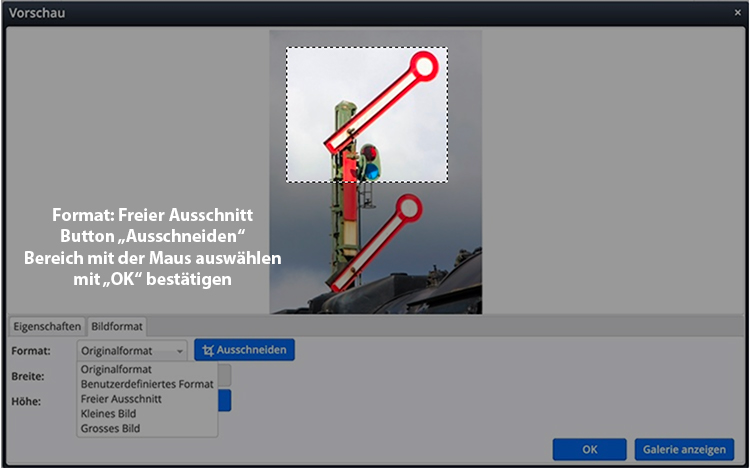
Beispiel: Format: Freier Ausschnitt -> Button „Ausschneiden“ -> Bereich mit der Maus auswählen ->mit „OK“ bestätigen.

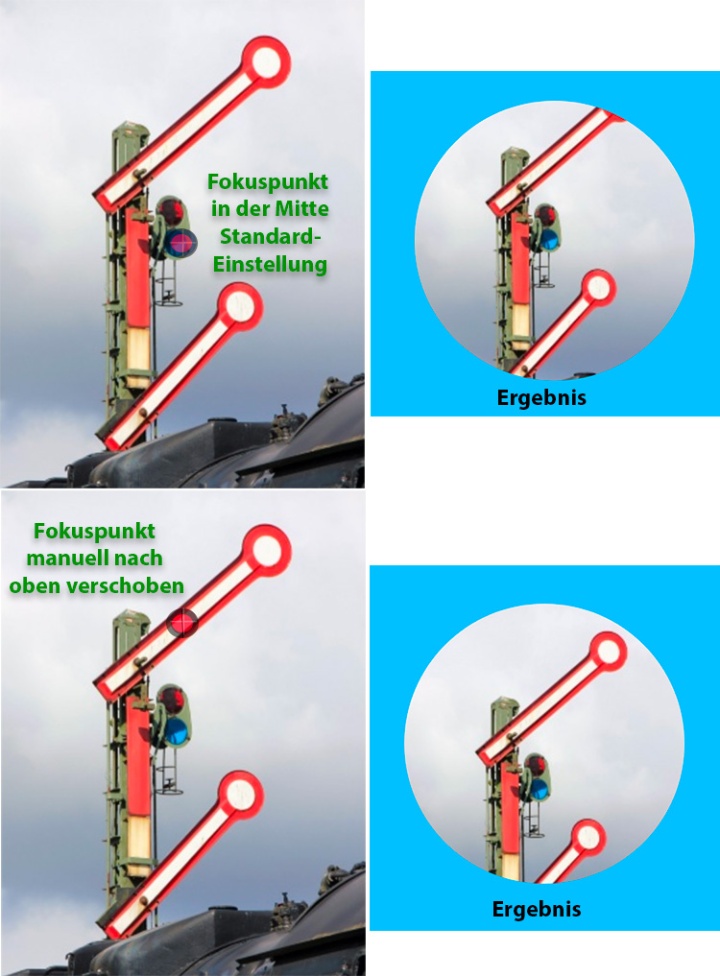
Bilder werden an vielen Stellen (z.B. in der Introbox) auf ein vorgegebenes Seitenverhältnis (z.B. quadratisch) beschnitten. Bisher wurde immer um den Bildmittelpunkt herum ausgeschnitten. Mit dem neuen Fokuspunkt (ab V11.0.2) haben Sie die Möglichkeit diesen Punkt selbst festzulegen. Er kann einmal pro Bild definiert werden. Benutzen Sie nach der Festlegung einen Bildausschnitt, der nicht den Fokuspunkt enthält, bleibt er in dieser Ausgabe ungenutzt.
Die Skalierung erfolgt seitenverhältnistreu.
Beispiele, wie das Seitenelement Bild platziert werden kann

Hier steht Fließtext. Fließtext steht hier. Hier steht Fließtext. Hier steht Fließtext. Hier steht haufenweise Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Sehr viel sogar. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht noch mehr Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext.
Hier steht Fließtext. Fließtext steht hier. Hier steht Fließtext. Hier steht Fließtext. Hier steht haufenweise Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Sehr viel sogar. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht noch mehr Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext.
Hier steht Fließtext. Fließtext steht hier. Hier steht Fließtext. Hier steht Fließtext. Hier steht haufenweise Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Sehr viel sogar. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht noch mehr Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext.