Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Zielgruppen-Einstiege
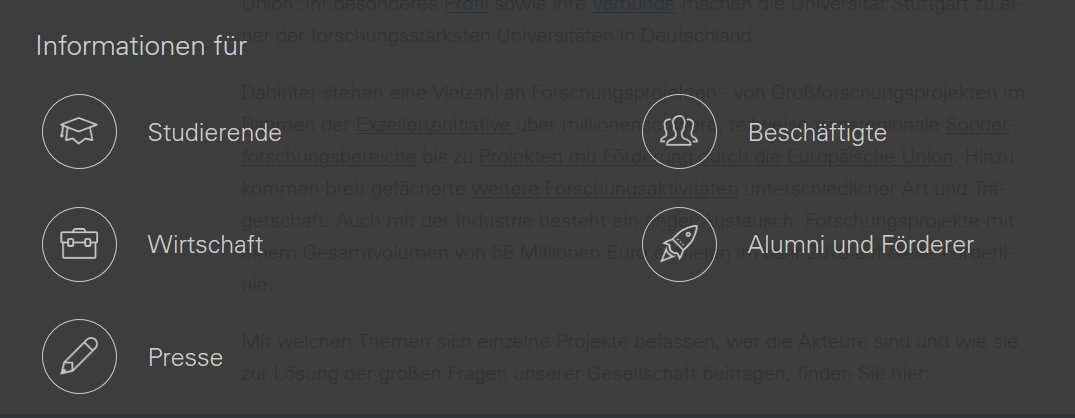
Das Zielgruppen-Einstiege-Element listet nebeneinander vier Zielgruppen auf einem hellgrauen Hintergrund. Jede Zielgruppe ist mit einem Icon versehen. Klicken Besucher*innen auf eine Zielgruppe, gelangen sie auf ein voreingestelltes Linkziel. Das muss spezielle Informationen für diese Zielgruppe bereithalten.
Das Element kann optional eine Überschrift enthalten.
Zur Zeit stehen neun verschiedene Icons zu Zielgruppen zur Verfügung:
- Infopunkt (Buchstabe „i“ im Kreis)
- Person liest Buch
- Doktorhut
- Reagenzglas
- Köpfe
- Rakete
- Netzwerk
- Bleistift
- Aktenkoffer
Das Element „Zielgruppen-Einstiege“ ist für Startseiten gedacht und sollte dort entsprechend weit oben stehen. Es kann nur in Containern der vollen Breite 12 col platziert werden.
Das Element „Zielgruppen-Einstiege“ ist eine Liste mit relevanten Zielgruppen.
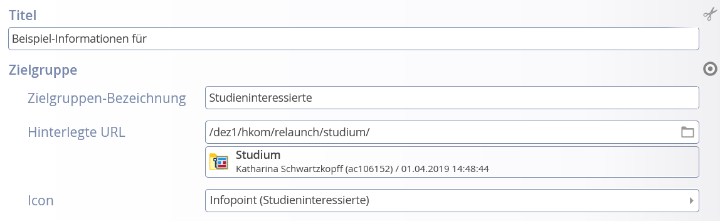
Folgende Daten können Sie hinterlegen:
- Eine Überschrift für das gesamte Element
- Bis zu 8 Zielgruppen
- mit Text
- mit Icon
- mit Linkziel
Beispiel-Informationen für
Zielgruppen-Einstiege in der Navigation (Hamburger-Menü)
Die gleichen Einstellungsmöglichkeiten stehen Ihnen auch für die Zielgruppen-Einstiege in der Navigation (Hamburger-Menü) zur Verfügung. Dort können auf der ersten Navigations-Ebene die Zielgruppen ebenfalls verlinkt werden. Die Einstellungen nehmen Sie in der Kopfzeile vor. Sie benötigen dafür Admin-Rechte.
Tipp: Um Ihre Zielgruppen möglichst gut zu erreichen, bietet es sich an, das Zielgruppen-Element auf der Startseite zu platzieren und im Hamburger die Links mit identischer Icon-Zuordnung zu setzen.
Die Zielgruppen-Einstiege erscheinen im Hamburger-Menü (Navigation auf allen Seiten rechts oben) nur auf der ersten Ebene der Navigation. Bis zu sechs Links können mit einem Symbolbild und einem aussagekräftigen Titel belegt sein. In der Desktop-Version erscheinen Zielgruppen-Einstiege zweispaltig.
Zielgruppen-Einstiege sind ein optionales Mittel, um klar abgegrenzten Zielgruppen über einen Link gesammelte Informationen neben der thematischen Struktur der Webseiten zur Verfügung zu stellen. Ein Verwendungszweck wäre beim Institut eine Seite für Studieninteressierte oder eine mit internen Informationen für Instituts-Mitglieder.
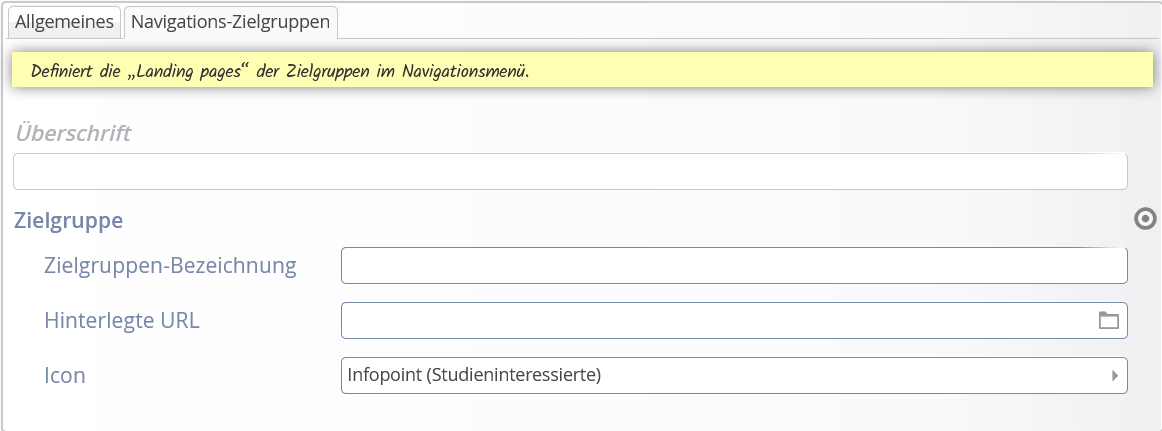
Die Zielgruppen-Einstiege können Sie mit der Rolle „Administrator“ bearbeiten. Gehen Sie zum Konfigurieren in den Bearbeitungsmodus der Kopfzeile (Header). Alle notwendigen Einstellungen finden Sie im zweiten Reiter „Navigations-Zielgruppen“.
- Überschrift:
- Regulär steht „Informationen für“ über der Zielgruppen-Navigation. Um eine andere Überschrift einstellen, tragen Sie einen Wert ein.
- Zielgruppe:
- Bis zu neun Zielgruppen je mit Link, Linktext und Icon, sind möglich.
- Link:
- Geben Sie die interne Adresse für die Zielgruppe an. Der Link öffnet sich, wenn die Zielgruppe im Menü geklickt wird.
- Linktext:
- Der Linktext erscheint direkt im Menü.
- Icon:
- Sie können für das Symbolbild aus momentan insgesamt fünf vorgegebenen Symbolen wählen. In Klammern steht jeweils die Zielgruppe, die das Symbol beim Zielgruppen-Einstieg auf der Startseite der Universität trägt.