- alt = kurzer Alternativtext
- longdesc = Lange Beschreibung
- title = Titel / Tooltip
Regeln zum alt-Attribut
- Informatives Bild
Bild enthält einfache Information z.B.<img href="bild.jpg" alt="Kurzbeschreibung der Information" />
Bilder mit komplexen Informationen brauchen eine ausgefülltes alt-Attribut plus eine vollständige Textalternative auf der Seite.
Bild als Link, das alt-Attribut beschreibt das Linkziel z.B. <img href="bild.jpg" alt="Linkziel" />
Bild wiederholt Textinformation auf der Seite, dann bleibt das alt-Attirbut leer z.B. <img href="bild.jpg" alt="" /> - Platzhalterbilder und dekorative Bilder/Grafiken
Platzhalterbilder und rein dekorative Bilder brauchen keinen Alternativtext, das alt-Attribut bleibt leer z.B. <img href="bild.jpg" alt="" />
Audioinformationen sind für Menschen mit Hörbehinderungen nicht zugänglich. Rein visuell vermittelte Inhalte sind für blinde Nutzer nicht wahrnehmbar. Abhilfe schaffen Alternativen für Multimedia.
Der Quelltext einer Tabelle besteht aus Elementen und Attributen, die es nicht-visuellen Zugangsarten ermöglichen, die notwendigen Verknüpfungen herzustellen und dem Nutzer entsprechend zu präsentieren.
Wann ist eine Tabelle barrierefrei?
Einstellung im Editor

Eine Tabelle braucht eine echte Kopfzeile, die auch als solche eingestellt ist.
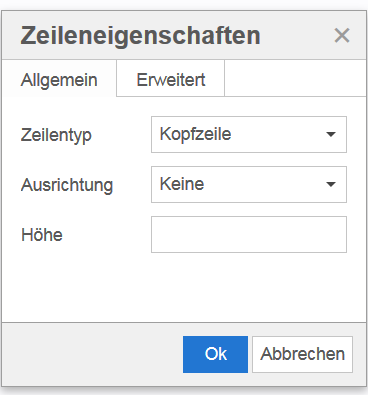
Gehen Sie mit der Maus in die Zeile, die Sie als Kopfzeile einstellen wollen. Klicken Sie rechts bzw. öffnen Sie das Kontextmenü. Wählen Sie „Zeile“ und gehen Sie in den Dialog „Zeileneigenschaften“.
Stellen Sie in den Zeileneigenschaften im ersten Reiter den Zeilentyp auf „Kopfzeile“.
Dasselbe führen Sie nun auch für die Zellen der Kopfzeile durch. Klicken Sie auf „Zelleneigenschaften“ im Kontextmenü der Tabelle und wählen Sie beim Zellentyp „Kopfzelle“.
Prüfen Sie abschließend, dass die Zellen der Kopfzeile im Quelltext mit <th> beginnen und mit </th> enden.
Einstellung im Quelltext
Die Quelltext-Auszeichnung für die Tabellen-Elemente muss wie folgt aussehen:
- Tabellen-Kopfzelle:
- th mit id-Namen z.B. <th id="spalte1">...</th>
- Tabellen-Datenzelle:
- td und Angabe des Attributs headers mit Zuweisung der th-id z.B. <td headers="spalte1">...</td>
Aus dem Linktext sind Ziel und Zweck ersichtlich.
- Gutes Beispiel:
- Für alle Informatonen lesen Sie bitte die Broschüre Sicherheit am Arbeitsplatz (PDF)
- Schlechtes Beispiel:
- Die Broschüre Sicherheit am Arbeitsplatz finden Sie hier.
Links sind angereichert mit Dokumenten-Symbolen, Dateigröße, usw. z.B. CD-Manual (450 KB, barrierefrei)
Vorherrschende verwendete natürliche Sprache muss durch Programme erkennbar sein.
<html lang="de"><p lang="en">This is an English information.</p>
Einzelne andersprachige Wörter sollen für Screenreader korrekt ausgezeichnet sein. Das geht mit dem Code <span lang="en">English word</span>, für häufige Sprachen hat unser OpenCms-Editor auch eine Sprachauszeichner-Formatvorlage.
Leichte Sprache
Leichte Sprache ist vor allem für Menschen mit Lern-Schwierigkeiten, aber auch für andere Menschen z.B. für Menschen, die nur wenig Deutsch können.
- Leichte Sprache ist eine sehr leicht verständliche Sprache.
- Man kann sie einfach sprechen und schreiben.
Linktipp: Beispiel für leichte Sprache
Hinweis: Sollten Fachausdrücke, Fremdwörter, Abkürzungen oder Akronyme dennoch für die Webseiten notwendig sein, sollten Erklärungen in Klammern stehen.

