Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Aussehen und Funktion
Das Mitarbeiter*in-Element bietet Grund- und Kontaktdaten zu einzelnen Beschäftigten für die Ausgabe in einer Mitarbeiter*innen-Liste oder einer Kontaktbox. Der komplette Mitarbeiter*in-Datensatz wird nur auf einer eigenen Detailseite angezeigt.
Mitarbeiter*in erstellen
Um neue Mitarbeitende anzulegen, nutzen Sie das „Plus“-Symbol beim Bearbeitungspunkt schon bestehender Mitarbeiter*in in einer Mitarbeiter*innenliste ( ) oder ziehen Sie aus dem Zauberstab ein neues Mitarbeiter*in-Element auf eine beliebige Seite.
) oder ziehen Sie aus dem Zauberstab ein neues Mitarbeiter*in-Element auf eine beliebige Seite.
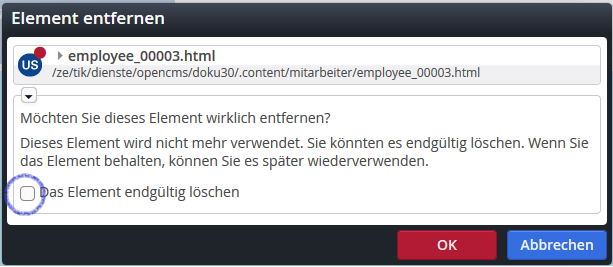
Wenn Sie die/den Mitarbeiter*in mit Zauberstab angelegt haben, ist es notwendig, dass Sie das Mitarbeiter*in-Element von der Seite entfernen (Scheren-Symbol). Bitte beachten Sie: Zuerst immer den Haken im Feld „Das Element endgültig löschen“ entfernen, sonst wird das Mitarbeiter*in-Element komplett gelöscht.

Den angelegten Mitarbeiter*in-Datensatz finden Sie im Explorer im Verzeichnis unter .content/mitarbeiter_v3/.
Felder, die in allen Sprachen identisch sind
Das Mitarbeiter*in-Element mit seinen enthaltenen Informationen ist mehrsprachig verfügbar. Um Ihnen das Ausfüllen zu erleichtern, brauchen Sie einige Felder nur einmal eintragen, da der Inhalt des Feldes in allen Sprachen identisch ausgegeben wird. Hierzu gehören die folgenden Felder:
- Vorname
- Nachname
- Titel
- Straße
- PLZ
- Stadt
- Telefon
- Telefax
- Raum
- Bild
- Copyright
- Link auf Visitenkarte (VCF)
Neben den regulären Mitarbeiter*innen-Kontaktdaten können sie im Mitarbeiter*in-Element auch einige andere Angaben zur Person anlegen. Informationen und Verweise werden dann in fünf unterschiedlichen Kategorien eingetragen:
- Allgemeines
- Weitere Angaben
- Publikationen
- Teilen
- Kontaktbox
Details zu den jeweiligen Kategorien finden Sie in den folgenden Absätzen.
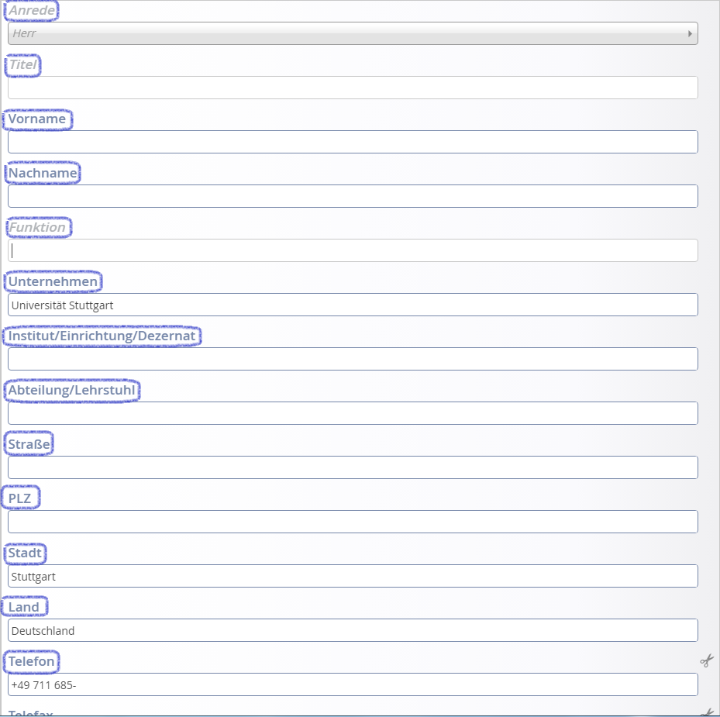
Hier werden die regulären Kontaktdaten des Mitarbeiter*ins vermerkt: Name, Adresse, Telefon- und E-Mail- Kontakt sowie eine genauere Beschreibung der Position und Tätigkeit. Bitte achten Sie bei der Erstellung der Kontaktdaten auf eine einheitliche Schreibweise. Bei Telefon- und Faxnummern gilt als Vorgabe das Muster +49 711 685-12345.
Das Feld „Titel“ ist sowohl für vor- als auch für nachgestellte akademische Titel nutzbar. Hat z.B. Martina Musterfrau den akademischen Grad „Master of Science“ und tragen Sie in das Feld die Kurzform „M.Sc.“ ein, erscheint sie in Mitarbeiter*innen-Listen als „Martina Musterfrau, M.Sc.“.
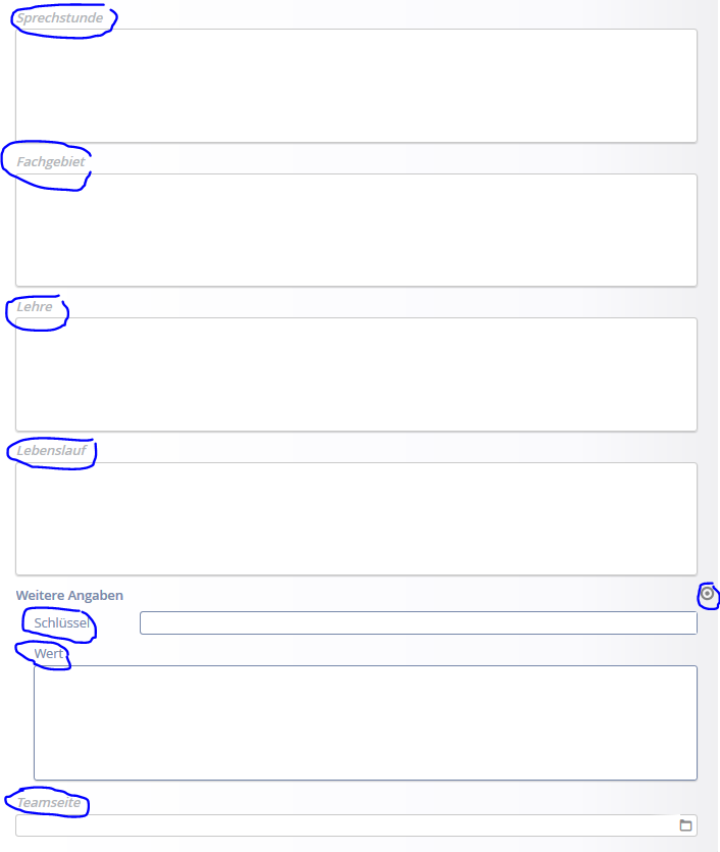
Zusätzliche Informationen über den Mitarbeiter*in, wie zum Beispiel Details zu Sprechstunden, Fachgebiet, Lehre, Lebenslauf und mehrere Freitextfelder, deren Titel sie selbst bestimmen können.
Das letzte Feld „Teamseite“ ist ein optionaler Link. Dieser erscheint am Ende der Mitarbeiter*innen-Seite. Er weist den Weg zum direkten Team bzw. der Arbeitsgruppe oder Abteilung.
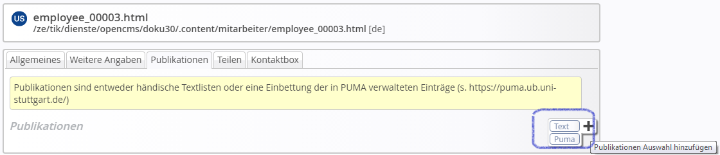
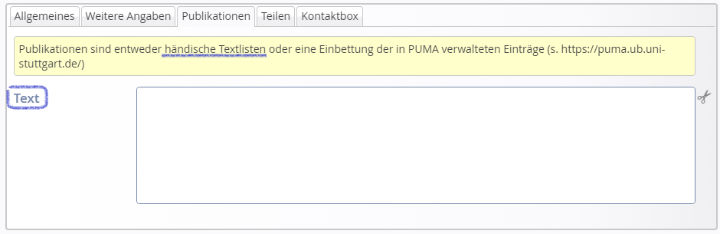
Direkter Verweis auf akademische Publikationen der Mitarbeiterin bzw. des Mitarbeiters. Hier können Sie zwischen zwei Eingabearten auswählen:
Entweder über das Feld Text die händische Eingabemethode oder über das Feld Puma den Verweis auf die Publikation über das zentrale Publikationsmanagementsystem der Universität Stuttgart.
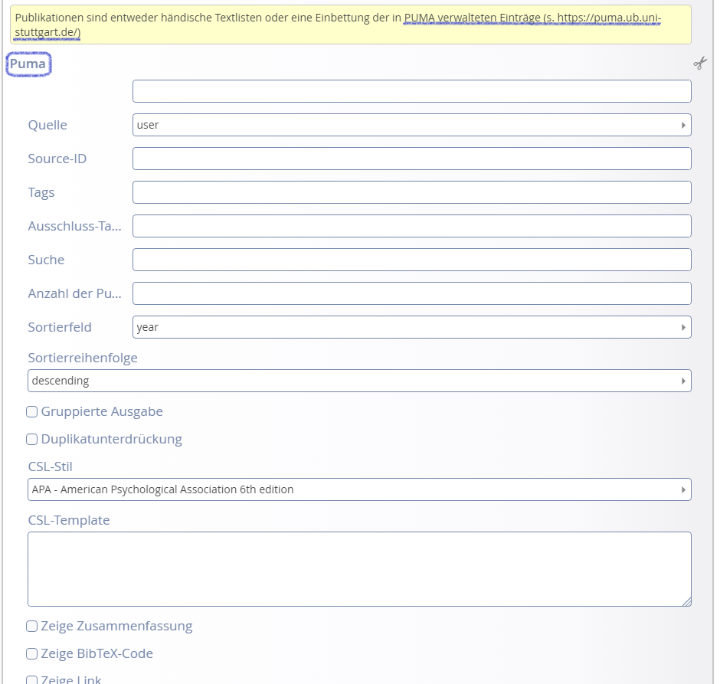
Verweis auf die Publikation ist nur möglich, wenn sie bereits im Puma-System vermerkt ist. Hier wird die Quellen-ID der Publikation angegeben.
Außerdem stehen die folgenden CSL-Stile zur Auswahl:
- APA – American Psychological Association 6th edition
- Chicago Manual of Style 16th edition
- DIN 1505-2
- Harvard Reference format 7
- IEEE
- Springer LNCS – Lecture Notes in Computer Science
- Vancouver
Informationen, die hier vermerkt werden, sind dann in einer Kontaktbox zu lesen und stehen hinter einem kleinen „i“-Symbol an unterster Stelle der Kontaktbox.
Manche Beschäftigte haben mehrere Funktionen. Um für verschiedene Kontaktboxen oder Mitarbeiter*innen-Listen jeweils nur die passende Funktion anzuzeigen, stellen Sie im Reiter „Ausnahmen“ ein, für welche Seiten welche anderen Funktionen ausgegeben werden.
- OpenCms-Ressource
- Wählen Sie die Ressource (z.B. eine Containerseite oder eine News), auf der die Ausnahme gelten soll. Achtung: Für Containerseiten muss der Pfad zur Ressouce mit
index.htmlenden.
- Neue Funktion
- Funktionsbezeichnung, die auf der angegebenen Seite stehen soll.
Bildausschnitt auswählen
Schritt 1
Schritt 2
Schritt 3
Schritt 4
Das Bild kann nun bearbeitet werden.
Format wählen
Bildtitel und Bildunterschrift
Bildsprache
Um Qualität und Professionalität in der Außendarstellung der Universität zu erreichen, werden hochwertige Bilder und keine Schnappschüsse verwendet. Dabei sind Bilder mit Nachrichteninhalt als auch Schmuckbilder zur Illustration erlaubt.
Bei den Bildern soll geachtet werden auf:
- Menschlichkeit und Nähe
- Fokus und Farbe
- Details und Strukturen
- Raum und Ort
Kategorien erstellen
Um in einer Mitarbeiter*innen-Liste nur eine Teilmenge Ihrer Mitarbeitenden ausgeben zu lassen, können Sie die Funktion "Kategorien zuordnen" nutzen. Wie das funktioniert, ist unter dem Seitenelement "Mitarbeiter*innen-Liste" genauer beschrieben.
Es gibt eine ganze Reihe bereits angelegter Kategorien. So zum Beispiel: Leitung, Wissenschaftliche Mitarbeitende, Sekretariat und viele Weitere. Zusätzlich haben Sie die Möglichkeit eigene Kategorien zu erstellen und diese dann in der Mitarbeiter*innen-Liste entsprechend auszugeben.
Anleitung
Mitarbeiter*in-Datensätze auf mehreren Webauftritten ausspielen
Es ist technisch möglich, dass die Seiten von Mitarbeitenden auf verschiedenen Template 3.0-Webauftritten ausgespielt werden können (und nicht nur auf jenem, in dem der Mitarbeiter*in-Datensatz liegt). Dies gilt auch für die Darstellung der Mitarbeiter*in-Datensätze in Mitarbeiter*innen-Listen und Kontakt-Boxen.
Dies hat den Vorteil, dass etwa Personen eines Instituts, die auch in der Fakultät eine Funktion haben, nur noch einmal angelegt werden müssen und die Datenpflege somit erleichtert wird, da sie nur an einer Stelle erfolgt. Der Mitarbeiter*in-Datensatz liegt in diesem Beispiel im Instituts-Webauftritt und die Person wird dort in der Instituts-Mitarbeiter*innen-Liste angezeigt, doch gleichzeitig kann die Person etwa auch in einer Kontakt-Box auf dem Fakultäts-Webauftritt angezeigt werden.
Voraussetzung ist, dass die Person damit einverstanden ist, dass ihre Mitarbeiter*in-Daten auf beiden Webauftritten angezeigt werden.
Die technische Verknüpfung können nur OpenCms-Redakteurinnen und -Redakteure vornehmen, die Zugriff auf beide Webauftritte haben, in denen die Person ausgespielt werden soll. Sollten Sie diese Rechte nicht haben, wenden Sie sich bitte an den OpenCms-Support.
Um einen Mitarbeiter*in-Datensatz auch in einem anderen Webauftritt auszuspielen, wählen Sie wie gewohnt den entsprechenden Mitarbeiter*in-Datensatz aus. Dieser liegt dann nicht im .content-Verzeichnis des Webauftritts, an dem Sie arbeiten, sondern im .content-Verzeichnis eines anderen Webauftritts.
Alumni und Ehemalige
Aus redaktionellen, technischen und Datenschutzgründen dürfen ehemalige Mitarbeitende und Alumni in OpenCms nicht als Mitarbeiter angelegt werden. Sobald ein technischer Workflow steht, werden Mitarbeiter-Datensätze automatisch offline genommen, sobald eine Person nicht mehr für die Universität Stuttgart tätig ist. Damit werden auch alle Mitarbeiter*in-Datensätze, die Ehemaligen und Alumni zugeordnet sind, ungültig.
Wenn Sie dennoch ehemalige Institutsangehörige auf Ihren Webseiten auflisten möchten, empfehlen wir Ihnen, sie entweder in einem Glossar, einem Flexblock mit Bildausreißer oder als einfachen Flexblock anzulegen.
Voraussetzung ist, dass Sie die Zustimmung der Ehemaligen zur Veröffentlichung ihrer Namen, Bilder und weiterer Daten einholen und dokumentieren.
Ausnahme Emeriti
Die Ausnahme bilden Emeriti, für die bei individueller Zustimmung Mitarbeiter*in-Datensätze angelegt werden können. Wenn Sie unsicher sind, ob eine Person emeritiert ist, prüfen Sie, ob Sie ihren Eintrag über die Personensuche bei C@MPUS finden. Hat die Person einen Eintrag, ist sie auch weiterhin im System der Uni gelistet und kann einen Mitarbeiter*in-Datensatz bekommen und zukünftig freigeben.
Beispiel Glossar:
Wie Sie ein Glossar anlegen, können Sie in der Online-Dokumentation zum Glossar nachlesen.
Ein Beispiel für die Anwendung in der Praxis finden Sie beim Institut für Halbleitertechnik.
Beispiel mit Ausreißer-Bild:
Layoutzeilen bestimmen die Grundgestaltung einer Seite. Damit sind sie auch geeignet, einige Porträts und Daten von Ehemaligen in schöner Darstellung zu gliedern.
Ein Beispiel für die praktische Anwendung bietet das Institut für Werkstoffe im Bauwesen.
Beispiel Flexblock:
Im Flexiblen Textblock können Sie Ehemalige beliebig listen - dazu stehen Ihnen auch verschiedene Formatierungen zur Verfügung. Ein Beispiel für die praktische Anwendung einer solchen Liste finden Sie beim Institut für Energieübertragung und Hochspannungstechnik.
Beispiel: